Günümüzde herhangi bir proje üzerinde çalışmak isteyen bir tasarımcı bulmak, oldukça kolaydır. Fakat, arayüz tasarımı alanında, tasarım şablonlarına hakim olan bir profesyonel bulmak yine de zordur. Eğer bu tür pozisyonlar da bulunmak istiyorsanız, piyasadaki son geliştirmeler ile kendi bilgilerinizi güncel tutmalısınız.
Her arayüz tasarım projesinde en iyi çözümleri bilip, bunları projede uygulamak, sizi bu yenilikleri dikkate almayan bir çok adaydan öne çıkartacaktır.
Bu gün, web projelerin arayüz tasarımı için uygulanabilen 10 adet öneriyi sizler için derledik, ve bunların başında arayüz tasarımında yapılan en büyük yanılgılar hakkında konuşacağız.
1. Arayüz Tasarımının(UI) Kullanıcı Deneyimi(UX) Üzerindeki Etkisini Anlamak

Öncelikle, UI’ın(Arayüz tasarımı), UX(Kullanıcı Deneyimi) üzerinde önemli bir rol oynadığını bilmek önemli olmasına rağmen, bazen bu terimler yanlış olarak kullanılmaktadır. UX disiplininin çok daha geniş bir kapsamı vardır.
Bu, UI’ın önemli olmadığı anlamına gelmez, hepimizin bildiği gibi arayüz tasarımı bir web sitesini yada bir uygulamayı, üst sıralara çıkarabilir. Ancak UX tasarımcıları (ya da ‘mimarları’), etkileşim, mimari, metin yazarlığı, net sınıflandırmaların oluşturulması, tasarımcıların ve yazılımcıların koordinasyonu gibi farklı faktörleri göz önünde bulundurması gerekir. Adından da anlaşılacağı gibi baştan sona tüm deneyimlerin tasarımıdır.
Mükemmel bir arayüzü oluşturmak için, UI tasarımcılar, hangi problemlerin çözüleceğinin belirlenmesi, kullanıcı akışının nasıl olacağı, önemli ürün alanları ve hiyerarşilerinin belirlenmesi gibi, kullanıcı deneyimi açısından gelen bilgilere güvenmeleri gerekir. Tüm bu bilgilere ulaştıktan sonra, arayüz üzerinde çalışılmaya başlanması, ardından taslaklar oluşturulması ve UX tasarımcıları tarafından test edilmesi, ideal olan yoldur. Bu şekilde üretilen projelerde daha sonradan büyük değişiklikler yapılması gerekmez.
2. Hedef Kitlenizi Tanıyın
Nasıl fantastik bir arayüz tasarlanması gerektiği bilgisi, kullanıcılardan alınır ise sizin için bu istekler, ileride sürpriz olmaz. Eğer bir web sitesi oluşturma sürecinin planlama safhasında iseniz, gelecekteki hedef kitlenizin ne olacağı hakkında bir fikre sahip olmalısınız, ama gereksiz ayrıntıları da bertaraf etmelisiniz.
İnsanları çekmek için nelerin gerektiğinin net bir resmine ve onları çekmenizi sağlayan bir tasarıma ihtiyacınız var. Bu noktada biraz kaybolmuş hissediyorsanız, rakiplere bakmak yaratıcı bir proje başlatmak için iyi bir yol olabilir. Hangi siteler sizin proje alanınıza daha yakın? Benzer görünüm ve renkleri mi kullanıyorlar? Aynı stilleri mi kullanıyorlar veya görsel olarak aynı kitleye mi hitap ediyorlar?
Tasarım şablonlarını kullanarak kendi ihtiyaçlarınız ile onlarınkileri ayırıp , kullanıcılarınızın web sitenizi daha rahat kullanmasını sağlayabilirsiniz.
İlk olarak Hedef kitlenizi belirleyerek, onlara tasarımınızı test ettirip dikkatle geribildirimlerini almalısınız. Hedef kitlenizden aldığınız geribildirim, inanılmaz şekilde değerli olabilir, bu yüzden geri bildirimleri iyi değerlendirin.
3. Basit ve Tutarlı Olun
İyi bir arayüzün özelliği, basitliğidir. Basitlikten kastımız, bir yada iki buton ve orda burada biraz animasyon kullanmak değil, tasarımın kolay anlaşılabilir ve kullanılabilir olmasıdır. Kullanıcılarınızın, uygulamanızı veya web sitenizi dolaşması için bir haritaya ihtiyacı olmaması gerekiyor ve onlara nereye gitmek istedikleri konusunda kurnaz bir şekilde rehberlik etmek, arayüz tasarımcısı olarak, işinizin bir parçasıdır.
Daha sonra birer birer inceleyeceğimiz, renkler, yazı stili, geribildirim mesajları ve görsel hiyerarşiler gibi faktörleri kullanarak bunu başarabilirsiniz.
Arayüzlerin, tüm tasarım boyunca tutarlı olması gerekir. Bu, projenizin her bölümünde tekerleği tekrardan icat etmemeniz gerektiği ve her bölümde tasarımınızın en önemli bölümünü desteklemeniz gerektiği anlamına geliyor. Kullanıcılar tasarımınızda dolaştıkça zamanla alışmalı ve rahatlamalıdırlar, kesinlikle sarsıcı tasarım değişiklikleri ile bu akışı bozmamalısınız.
4. Görsel Bir Hiyerarşi Oluşturun
Bir arayüzün en önemli öğeleri, kullanıcıların dikkatlerini çekmek için vurgulanmalıdır, bu efekti sağlamak için neredeyse sınırsız metot bulunmaktadır.
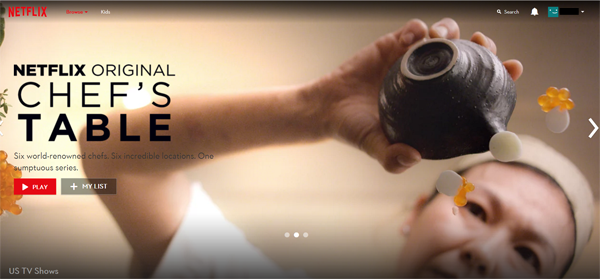
Akla gelen en basit teknik bir öğeyi odak noktasına taşımak için diğerlerinden daha büyük hale getirmektir.(Bu sebepten herkes Godzilla’yı bilir.) Netflix’i örnek alacak olursak, ana sayfayı açtığınızda kaçırmanız imkansız olan birkaç vurgulanmış tavsiye gözünüze çarpacaktır:

Netflix’in ana sayfası temiz bir görsel hiyerarşi sunar. Görsel hiyerarşiyi uygulamak isterseniz, daha yeni bir örnek olan, beyaz boşluklar kullanarak arayüzünüzdeki önemli bölümleri vurgulayabilirsiniz.

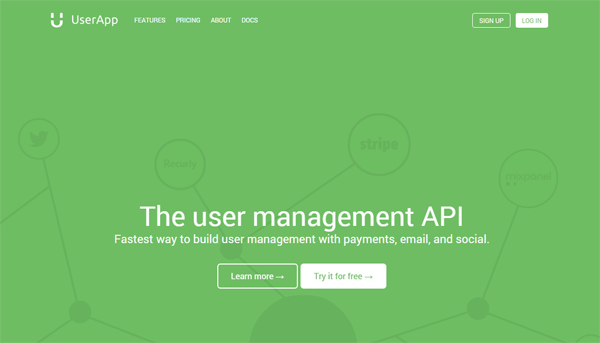
UserApp “Try it for free” butonunu vurgulamak için beyaz boşluklardan yararlanıyor.
Alternatif olarak, tasarımınızın dışındaki, beklenmeyen tarzda öğeler harikalar yaratabilir. Daha önce söylediğimiz gibi tutarlılık bir arayüz için çok önemli, fakat bu noktada tekrara sınır koyabilirsiniz. Bir şey görsel kalıpları kırdığı zaman, kullanıcılarınızın dikkatini çekecektir.
5. Yazı Stillerini İyi Kullanın
Görsel hiyerarşiyi sağlamak için, bir başka zarif yol ise yazı stillerini kullanmaktır. Bu yöntem, güzel bir font seçmek ve tüm tasarım boyunca onu kullanmak gibi basit bir şey değildir.
Yeni başlayanlar için, tabiri caizse her fontun bir kişiliği vardır ve seçtiğiniz font hedef kitlenizi etkilemelidir, diyebiliriz.

IHS Blog’un tüm tasarımında bu yazılardaki başlıklar gibi önemli bilgilerin vurgulandığını görebilirsiniz.( Yalnız çok fazla bilgiyi vurgulamamaya dikkat ediniz.)
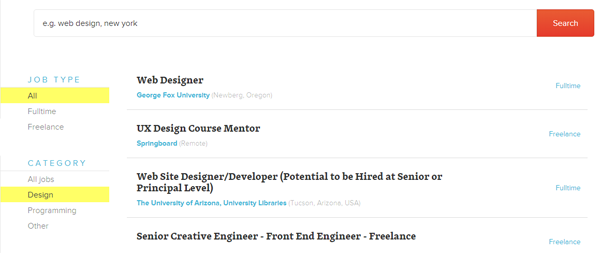
Ayrıca, arkaplan ile zıtlık oluşturmak metinlerin ön plana çıkması için kullanılabilir. Aşağıdaki örnekte, kullanıcıların hangi sayfayı görüntülediğini görebilmesi için menü’de, farklı arka plan renkleri kullanılmıştır.(Aynı zamanda, kullanıcıların site içerisinde dolaşmasını basitleştirmiştir.)

Smashing Magazin’in İş ilanları bölümünden farklı renk arka plan örneği.
Kırmızı üzerindeki mavi gibi, bazı renk kombinasyonları zıt arka plan renkleri için çok kötü bir tercih olabilir, herhangi bir tasarımcı yetenekleriyle bu tuzaklardan uzak durabilir.
6. Kontrast Renkleri Dikkatli Kullanın
Herhangi bir tasarım için doğru renkleri seçmek başlı başına bir bilim dalıdır. Çarpıcı arayüz tasarımlarında renkleri kullanmanın etkisinden bahsedeceğiz. Renkler, görsel hiyerarşiyi aktarmak, öğeler arası ilişki kurmak, genel olarak tasarımı yükseltmek ve kullanıcıların dikkatini çekmek için kullanılabilir.
Bir arayüz üzerinde çalışırken, görsel ipuçlarını iletmek için, tekdüzeliği korumak ve renk şemasını birbirine yakın renklerden oluşturmak isteyeceksiniz. (Çok fazla renk her zaman iyi değildir.)
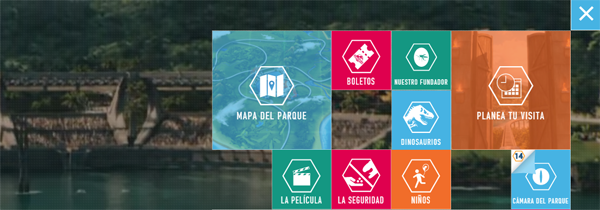
Bu yazıda kural beşte de değindiğimiz, kontrast renklerin kullanıcıların dikkatlerinin çekmek amacıyla kullanılabileceği anlatılıyor.

Jurassic World’ün İspanyolca sitesi kontrast renklere güzel bir örnek.
Arayüz üzerinde, renkleri seçerken dikkat etmeniz gereken bir kural da, koyu renkler görsel ağırlığı taşımaya eğilimlidir, ve bu renklerin kullanıldığı öğeler daha açık renkli öğeler ile dengeli olması gerektiğidir.
7. Geri Bildirim Mesajlarına Dikkat Edin
Arayüzler kullanılmak için vardır ve bu, tasarım sürecinde asla gözden kaçırmamanız gereken birşeydir. Web projelerinin en büyük avantajlarından biri de, kullanıcılara önemli bilgileri taşıyan geribildirim mesajlarını tasarlayabiliyor olmanızdır.
Birşey mi yükleniyor? Neden geribildirim mesajı olarak arkaplanda basit bir animasyon çalıştırmıyorsun? Birisi, bir alanı yanlış mı doldurdu? Tam olarak neyin yanlış olduğu bilgisini vermek için bir mesaj alanı tasarla.

İnternetin en popüler geribildirim mesajlarından biri.
İdeal bir dünyada, her arayüz sezgisel ve yeteri kadar hızlı olmalıdır, fakat tarz şeyler pek ilk etapta olmaz. Ama bize güvenin, kullanıcılar sitenizde bir şekilde kaybolmanın yolunu bulacaktır. O anda ne olduğu hakkında, anında geri bildirimler sağlamak, arayüzünüzü sezgisel bir şekilde kullanmalarını öğretmenin en iyi yoludur.

Formlar, kullanıcıların web projeleri ile etkileşime geçmeleri için ana yöntemlerinden biridir. Kullanıcılar bazen bilgisayarlarında bir şeye tıkladıklarında düzgün çalışmazsa sinirlenebilirler.
Kullanıcılar bazı nedenlerden dolayı formlardan özellikle nefret ederler. Görevimiz kullanıcıların sayfanızdaki formları olabildiğince problemsiz doldurarak hemen etkileşime geçmesini sağlamaktır.
Örneğin, kendine “Bu form gerçekten gerekli mi?” sorusunu sormakla başlayabilirsin. Bir çok durumda, kullanıcılar kayıt formlarında zorlanırlar, eğer bu formları kaldırabilirsen, sende bunları tasarlamak zorunda kalmazsın. Bu durum iki tarafında işine gelir.
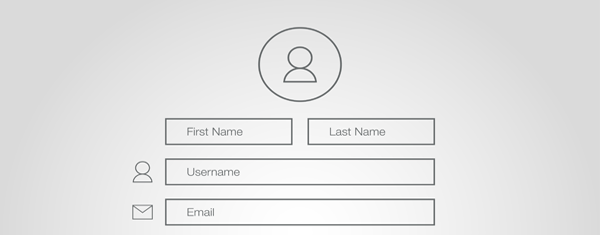
Projen için kayıt formu, bir gereklilik ise, neden olabildiğince basit hale getirmeyesin? Twitteri örnek alın. Kullanıcıların aynı bilgiyi tekrar tekrar yazıp sinirlenmeye başlayacak kadar vakti olmayabilir.

Twitter’ın kısa ve tatlı kayıt formu güzel bir örnek.
9. İşbirliği Sizi Başarıya Götürür
Projenize bağlı olarak, bazı noktalarda kendinizi bir takımın içerisinde bulabilirsiniz , ve bazı durumlarda, kullanılabilir ve çekici bir arayüz oluşturmak için aynı bilgileri paylaşmak çok önemli olabilir.
Neyse ki ekibin rotada kalmasını sağlayan bir çok ortak çalışmayı sağlayan uygulama bulunmaktadır.
10. Herşeyi Birleştrimek
Bir arayüz tasarımı kolay olmayan bir görev. Birçok disiplini göz önünde bulundurup, hedef kitlenize yönelik teknik bilgilerle kendinizi donatmalısınız ve onların ihtiyaçlarını önceden görüp bunları karşılayacak tasarımı oluşturmalısınız.
Ayrıca, kullanıcı deneyimi tasarımı ve arayüz tasarımı arasında yakın bir ilişki sürdürmek gerekir.
Ancak, bu makale boyunca ele aldığımız, hayatınızı kolaylaştıracak konuların çoğu sadece web tasarım projeleri ile sınırlı değildir. Aslında, daha önceden tasarım deneyiminiz var ise, buraya kadar paylaştığımız çoğu tavsiyeye aşina olduğunuza bahse gireriz. Biz sadece bunları, arayüz tasarımları ile ilişkilendirdik.
Bu tavsiyeleri dikkate alarak iyi bir arayüz tasarımcısı olma yolunda ilerleyeceğinizden eminiz.
Sonuç
Arayüz tasarımı, korkutucu bir alan olmasının yanında size kendinizi tasarım alanında kanıtlamak için mükemmel bir fırsat yaratabilir.
Bunu düşünün. Arayüzleriniz kolay kullanılabilmeli, basit bir şekilde yönlendirilmeli, hedef kitleniz için doğru renkler kullanılmalı, doğru fontlar seçilmeli, kullanışlı geri bildirim mesajları ile etkileşim sağlanmalı ve hepsi birbiri ile tutarlı olmalıdır. Bir çok faktörü dengelediğinizde çekici bir tasarım üretebilirsiniz. Belki de, sizin, bize bazı kuralları öğretmenizin zamanı geldi 🙂
Bir de sizi dinleyelim. Kullanıcı arayüzlerini tasarlarken herhangi bir kişisel kuralınız var mı? Bildiklerinizi aşağıdaki yorum bölümünden herkes ile paylaşın!


2 yorumlar
Kaliteli özet budur.
Güzel bir yazı :V