Web tasarımı trendleri hızla değişiyor. Web siteleri artık geçen senelere kıyasla çok daha farklı trendleri takip ediyor. Web tasarımcılarının mevcut ve gelecekteki trendleri takip etmesinde her zaman fayda var. Bu tasarımcıları rekabette bir adım öne çıkarabildiği gibi müşterilerinin ihtiyaçlarını karşılamalarını da kolaylaştırabilir. “Trend” kelimesinin “yeni” anlamına gelmediğini de unutmamak gerekiyor.
Yeni web tasarımı trendleri tasarımcıların ve kullanıcıların zevkleri ve tercihleri sonucunda ortaya çıkar. Bu değişimleri mümkün kılan şey ise teknolojideki gelişmelerdir. Teknoloji en önemli itici güçtür ve tasarımın ilerlemesini sağlar.
Tasarımın nereye gittiğini anlamak için önce nereden geldiğini görelim.
Web Tasarımı Bugünlere Nereden Geldi
Geçtiğimiz yılların trendlerleri aşağıdaki gibiydi.
– Minimal
– Düz
– Video slaytları
– Arka plan videoları
– CSS animasyon
– Uzun scrollar
– Kahraman görselleri
– Yatay menüler
– Tüm elektronik cihazlara uyumlu
– Mobil öncelikli
– Haber popup’ları
– Ön uç çerçeveleri
Önümüzdeki günlerde bu trendlerin çoğu daha fazla olacak bazılarınınn yerini daha iyi alternatifler alacak. Arka plan videoları gibi bazıları ise değişiklilkler yapılarak kullanılacak.
Web Tasarımı Trendleri Nereye Gidiyor
2016 yılındaki web tasarımı trendleri iki harfle özetlenebilir: U ve X. Buna belki bir de mobil kelimesi eklenebilir. Bu trendler için UX ve mobil platformlara yönelik uygulamalar belirleyici olacak. UX ve mobil kavramları son birkaç yıldır zaten çok popülerdi ama artık iyice öne çıkıp merkezi bir hal aldılar ve sade UI’ların olduğu web tasarımları için ana hedef oldular.
Bu yıl ise mevcut trendler rafa kaldırılacak gibi duruyor ve oldukça standartlaşacak. Konseptlerin sadece bir fikir olmaktan çıkıp standart halini alışına şahit olacağız.
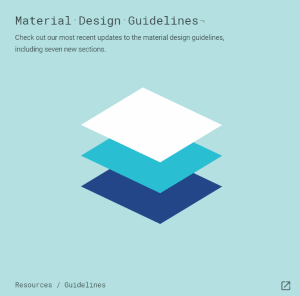
Materyal Tasarım
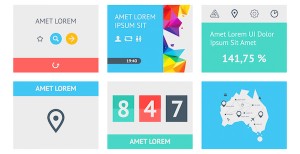
Materyal Tasarım düz tasarıma bir alternatiftir. Unsurları imaj editleme yazılımlarında bulunan katmanlar konseptini kullanarak birbirinden ayıran bir dizi Google tasarım standardıdır. Unsurları ihtiyaca göre birleştirip ayırabilir. Bünyesinde normalde elle oluşturulması gereken animasyonlar bile vardır.
Varsayımlara dayalı çalışmaları ortadan kaldıran spesifik bir dizi ilkenin olduğu bir tasarım dilidir. Ortaya çıkan sonuçlar genellikle birbirine benzer. Bu standartlar da Google tarafından belirlendiği için çok geniş bir desteğe sahiptir.
Tabii katı ilkelere bağlı kalmanın yaratıcılığa ket vurduğu da öne sürülebilir. Bunu ilkeler dahilinde yaratıcılığı geliştiren bir zorluk olarak yorumlamak da mümkündür.
Düz Tasarımla Karşılaştırma
Materyal tasarım düz tasarımdan farklıdır. Düz tasarım UI ve grafik unsurları sunmaya yönelik bir tasarım temelidir. Görselleri alıp temeline indirger ve yuvarlak köşeler, tekstürler, gölgeler vs gibi tasarımlarla gerçek dünyayı taklit etmeye çalışan görselleri ortadan kaldırır. Hikayeye olan ilgiyi dağıtan gösterişli şeyleri en aza indirip okurları daha az bilgiyle muhatap eder. Düz renkler, keskin köşeler ve ince çizgilerle oluşturulur.
Düz tasarım mobil cihazlara daha uygundur ve daha kolay okunur. Pratiktir ve iyi işler. Hızlı yüklenir. Tek sorun görünüşün ikinci planda olmasıdır. Kullanılabilecek renk miktarı kısıtlıdır ve renkler bazen jenerik gözükebilir.
Düz tasarımın modası asla geçmeyecektir. Ayrıca tüm cihazlara uyumlu ve minimal olması bakımından materyal tasarımla da bir arada kullanılabilir. Gerekli olmayan şeyleri çıkartıp gerekli olanlara odaklanma imkanı sunar. Bu yılki trend ikisi arasında bir denge bulmaya yönelik olacak. Düz tasarım sıkıcı olmak zorunda değil.
Materyal tasarım 3D’ye yöneliktir. Stilize görsel tasarım isteyenler için daha iyi bir seçenektir. Materyal tasarım bazı tasarım unsurlarını yeniden kullanma fırsatı sunar. Tasarımcı sadece düz renkler kullanmak veya animasyon kullanımından kaçınmak zorunda değildir.
Materyal tasarım mobil cihazlara öncelik verir çünkü artık birincil cihaz olarak akıllı telefonları veya tabletleri kullanan kullanıcı sayısı bir hayli artmıştır. Web sitelerine modern bir görünüm ve hız kazandırır. Materyal tasarımın web tasarımında bir standart halini almasına hazır olmak gerekir.
Tipografi
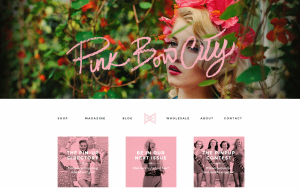
Ekran çözünürlüklerinin artması ve tüm cihazlara uyumlu tasarımların ortaya çıkması tipografinin de gelişmesini sağladı. Bu yüzden tipografiye de web tasarımı trendleri arasında yer vermek gerekiyor. Tipografi daha renkli ve göz alıcı olabilir. Bir ifade sunabilir. Tipografiyle ilgili iki mevcut trend serif ve el yazısı kullanımı. Her ikisinin de kendilerine özgü kullanımları bulunmakta.
– Serif fontlar daha okunaklıdır. Yakın zamana kadar düşük ekran çözünürlükleri ve ekran boyutları nedeniyle pek kullanılmamıştır. Fakat ekran çözünürlükleri ve boyutları giderek arttığından, ayrıca şablon tasarımları artık daha temiz olduğundan ve daha zarif fontların kullanımını mümkün kıldığından serif fontların daha sık kullanılmaya başlanacağı öngörülebilir.
– El yazısı ise daha kişiseldir. Doğru uygulandığı takdirde daha sıcak görünür ve web sitelerine özgünlük katar. Tıpkı serif fontlarda olduğu gibi, işin zor kısmı bu stili küçük ekranlarda okunaklı şekilde uygulayabilmektir. El yazısı daha ziyade logolarda, sayfa başlıklarında, gönderi başlıklarında, menülerde, kartvizitlerde kullanılacaktır.
Göz önünde bulundurulması gereken diğer bir husus da içerikleri mobil cihazlardan takip eden kullanıcı sayısının giderek artacak olmasıdır. Ne yazık ki Fire HD 10 gibi alt uç cihazların çözünürlüğü daha azdır. Bu durum büyük ekranlarda daha fazla ortaya çıkar çünkü daha küçük muadilleriyle aynı çözünürlüğe sahip oldukları için bu cihazların piksel yoğunluğu daha düşük olur. Bunun çözümlerinden biri tipografiyi ekran çözünürlüğünü baz alarak uygulamaktır. Yani serif ve el yazısı fontlar yüksek çözünürlüklü ekranlarda iyi görünecekken, daha düşük çözünürlüklü ekranlar için başka fontlar kullanmak gerekir. Elbette sunucu hızlarının ve yükleme süresinin de göz önünde bulundurulması gerekir.
Mobil UX
Tipografi mobil ekranlar ve çözünürlükleri için daha uygun bir hal almaya başlayacağı gibi, navigasyon, formlar, imajlar ve GPS gibi mobile özgü özellikler de tasarımın ilk unsurlarından biri haline gelecek. İmaj kullanımı bir miktar değişecek. Bugüne kadar efektler ve metin için imajlar kullanılmışken, artık efektler için CSS ve süslü fontlar, metin içinse sadece metin kullanılacak. Bu da sayfa yükleme sürelerini ve sunucu yükünü azaltacak.
Dokunmatik işlemler daha fazla önem kazanmaya başladı. Dokunma ve kaydırma gibi işlemleri ele alan eklentileri kullanan site sayısı giderek artmakta. Bu da web sitelerini sadece ekran boyutuna değil, ekran tipine, parmak boyutuna, kullanılan bastırma gücü miktarına vs de bağımlı kılıyor. Yanlışlıkla dokunmaları engellemek için butonların ve boş alanların artık daha fazla olması gerekiyor. Bu noktada mobil şablon konusuna geliyoruz.
Mobil Şablonlar
Minimalizm mobil cihazlarda her zaman iyi sonuç verir. Bazı masaüstü unsurlar site mobil cihazlarda görüntülendiğinde saklanabilir. Diğer unsurlar ise ekran boyutuna ve tipine göre ayarlanabilir veya değiştirilebilir. Bu da mesajın ekrana sığmasını sağlar. Daha önemsiz unsurları kaldırıp tasarımı ekrana mesajı kaybetmeden yerleştirmekte daima fayda vardır.
Slayt gösterileri, imajlar, butonlar, unsurlar, menüler vs mutlaka mobil cihazlar da düşünülerek oluşturulmalı. Neyse ki materyal tasarım sayesinde görsel unsurlar geri geldi de siteler artık mobil cihazlarda çok sade görünmekten kurtuldu. Ayrıca imajları ekran boyutuna göre farklı boyutlarda ve çözünürlüklerde işlemek mümkün. Bu da sayfa yükleme süresini azaltan ve görsellerin mobil cihazlarda da güzel görünmesini sağlayan bir durum.
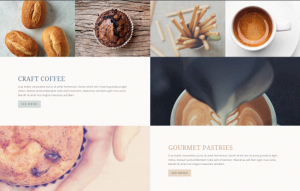
Daha Fazla Görsel, Daha Az Metin
Tüketiciler artık fotoğraf ve videolara daha fazla, metinlere ise daha az bakar oldular. Bu da SEO ve UX arasında bir denge yaratıyor. Arama motorları indexleyeceği metinleri tercih ediyor. Bu yüzden daha fazla metin içeren içerikler alt sayfalarda, görsel bakımından zengin içerikler ise ilk sayfalarda yer alıyor. Eğer ana sayfada metin kullanılması gerekiyorsa, bu metinleri görsellerin altında kullanmakta fayda var. Önce kullanıcılar, sonra arama motorları hedeflenmeli.
Web tarayıcıları artık görsel işleme konusunda çok daha hızlı. Bu da görsellerin artık eskisine nazaran daha büyük ve daha yüksek çözünürlüklü olabileceği anlamına geliyor. Bu yıl içerisinde daha yüksek kalitede görseller ve sanat eserleri göreceğimizi öngörmek mümkün.
Listeleleme
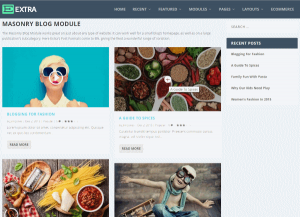
2015 yılında çok sayıda liste tabanlı tasarım gördük. Bu tasarımın popüler olmasında Pinterest’in de büyük katkısı var. Listeleme işlevsellik ve interaktiflik katarak bu tasarım biçimini bir üst seviyeye çıkartıyor. İmleç görsellerin üzerine getirildiğinde kartların dönmesi, büyümesi vs sağlanarak daha fazla bilgi sunmak mümkün. Görsellere daha fazla odaklanan ve kullanılabilir bir yöntem sunarak içeriğin daha kolay görülmesini sağlayan bir tasarım unsuru. İçeriği minimize ettiği gibi, grid şablonları da oluşturuyor.
Dinamik Hikaye Anlatımı
Dinamik hikaye anlatımı bir hikayenin grafik unsurlarla ve metin desteği ile anlatılması anlamına geliyor. Son yılların en popüler web tasarımı trendleri arasında yer alıyor. Ziyaretçileri bir düşünce sürecine ve zaman çizelgesine yönlendiriyor. Bir ürünün veya hizmetin faydalarını, bir kuruluşun tarihçesini ya da ziyaretçilerin site sahibi kişi veya kuruluşla ilgili her şeyi gösterebiliyor. Bu ziyaretçilerin ekrana tıklayarak veya ekranı kaydırarak kendileri ilerletebileceği veya otomatik olarak ilerleyen bir video ya da sunum olabilir.
Bu tip tasarım için üst düzey bir grafik yeteneği olması, tasarımların doğru gözükmesi için de titizlikle ve beceriyle yapılması gerekiyor. Bu yüzden mutlaka storyboardlar hazırlamak, web sitesinin iletmek istediği mesaja hakim olmak ve bu mesajın nasıl iletileceğini bilmek gerek. İçerikteki faydalı şeyler ve özellikler olabildiğince az ve öz şekilde aktarılmalı, grafik ve metin arasında mutlaka bir denge yakalanmalı. İkisinden birinin fazla olması odaksız veya boğucu bir UX ortaya çıkabilir.
Sosyal Medya Yorumlarına Daha Fazla Ağırlık Vermek
WordPress’in çok iyi bir yorum sistemi var ama artık okurlar web sitelerinin kendisinden ziyade sosyal medya platformlarına yorum bırakmayı tercih ediyor. Bu yüzden sosyal yorumları yakalamak için WordPress gibi site içi yorum sistemlerinden ziyade sosyal medya yorum sistemlerine yönelik bir trend söz konusu. Bu sayede ziyaretçiler sosyal medya hesaplarını kullanarak yorum yapabiliyor veya sosyal medyadaki mentionlar toplanıp sitenin sağ tarafında yayınlanabiliyor.
İçeriğe Daha Fazla, Reklamlara Daha Az Ağırlık Vermek
Geçen yıllar içerisinde okurlar yan çubuklardaki reklamları daha fazla görmezden gelmeye başladı. Ana sayfalar içerik ve reklamlar için birer banner olmaktan çıkıp güzel görsellerin olduğu göz alıcı hedef sayfalar halini aldı. Artık bu sayfalarda metinden ziyade görsel bulunmakta ve reklamlar içeriğin içine taşınmış durumda. Dolayısıyla artık bu unsurlara daha fazla yer açmak için çok iyi bir şablon oluşturulması gerekiyor. Bu da bizi bir sonraki başlığa götürüyor.
Makale Şablonlarına Daha Fazla Ağırlık Vermek
Ana sayfalar oluşturmayı sağlayan sürükle ve bırak eklentileri mevcut ama gönderiler için de bir şablon tasarımı yapılması gerekiyor. Gönderi şablonu tasarımını mümkün kılan sistemler giderek daha popüler olacak çünkü kullanıcılar bu sistemler sayesinde widget alanlarının ve modüllerinin olduğu şablonlar oluşturarak sitelerinin daha şık görünmesini sağlayabilecek.
Tasarımcı Araçları
Tasarımcıların web sitesi prototipleri yapmalarını ve şablon tasarlamalarını kolaylaştıracak birçok ilginç araç ya yakın zamanda çıktı ya da muhtemelen bu yıl içerisinde çıkacak. 2016 yılında popüler olması beklenen araçlardan bazıları şunlar.
Adobe Project Comet
UX’i başından sonuna kadar tasarlamaya yönelik bir uygulama olan Adobe Project Comet bu yıl çıkıyor. İçerisinde wireframing, görsel tasarım, interaksiyon tasarımı, prototip çıkarma vs için araçlar bulunmakta. Uygulama tüm cihazlar üzerinden incelenebiliyor. Photoshop ve Illustrator ile çalışıyor ve kullanıcıların oluşturduğu eklentiler vasıtasıyla genişletilebiliyor. Bu geliştirici aracını takip etmekte fayda var.
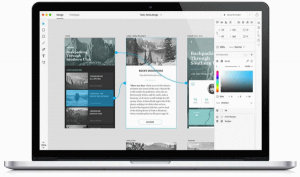
Sketch
Sketch Mac için geliştirilen ve birçok kişinin Photoshop yerine kullandığı bir uygulama. İyi bir çalışma ortamı var ve özellikle web tasarımcıları ve mobil tasarımcılar için geliştirilmiş. Katman stilleri, metin efektleri, vektör unsurları oluşturmaya yarayan araçlar gibi özelliklere sahip.
Son Yorumlar
Bunlar 2016 yılı içerisinde öne çıkacağı düşünülen web tasarımı trendleri arasından seçtiklerimizdi. Elbette bir trendin popüler olması onun en iyi olduğu anlamına gelmiyor, fakat bu trendler ihtiyaç duyulan anlarda el altında bulundurmak için iyi araçlar sunabiliyor. Ayrıca, rakiplerden sıyrılmak için yeni yöntemler bulma süreci bazı trendlerin öne çıkmasına da neden olabiliyor.













3 yorumlar
Merhaba ben yeni yeni freelance medya tasarım işine giriyorum. İlk işlerimi geçtiğimiz hafta aldım. Yazılarınızı keyifle takip ediyorum. Umarım sık sık devamı gelir.
Geçen yılın trendlerinin bu yılla pek değişmediğini görüyorum. Özellikle Flat tasarımlar yine gözde.
güzel yazı tşkler..