Google, arama sonuçlarında internet sitelerine ait sayfaları sıralamak için birçok kriteri ele alır ve bu kriterlere uygun olarak web sitelerini arama sonuçları ekranında listeler. 2020 yılında Google’ın açıkladığı ve sıralama yaparken kullanılacak performans metriklerini değerlendirmesini sağlayan Core Web Vitals’ı duyurdu. Core Web Vitals, 2021 yılının Haziran ayında kullanılmaya başlandı ve günümüzde genel sayfa performansı açısından site sahiplerine çok değerli performans raporları sunmaya devam ediyor. Core Web Vitals site sahibi herkesin bilgi edinmesi gereken bir konudur. Bu makalede Core Web Vitals ile önemli bilgileri aktarmaya çalışacağız.
İçerik Tablosu
Core Web Vitals Nedir?

Core Web Vitals kullanıcı deneyimini temel alan metriklere verilen isimdir. Web site sahiplerinin kullanıcıların site içerisinde nasıl bir deneyim yaşadığını anlamasını sağlar. Bu metrikler kullanıcılara sorunsuz bir deneyim sağlamak için bazı ölçümler yapar. Core Web Vitals, sitelerde kullanıcı deneyimi açısından önemli performans metriklerini raporlar.
Core Web Vitals ise kullanıcı deneyiminin mümkün olan en yüksek seviyede olmasını sağlamak için oluşturulmuştur. Metrikler ölçüm yaparken bazı kriterleri baz alır. Bu kriterler aşağıdaki gibi sıralanabilir.
- Sitedeki sayfaların yüklenme hızı
- Site görünümünün farklı cihazların ekranına adapte olabilmesi (mobil uyumluluk)
- Site içerisindeki görsel unsurların stabil olması
- Sitenin kullanıcılara sunduğu ana içeriğin ilk önce yüklenmesi
- Kullanıcıların sitedeki içeriklere ulaşımını engelleyen reklamların olmaması
- Güvenli tarama
- Sitenin SSL sertifikasına sahip olması (HTTPS)
Core Web Vitals Metrikleri

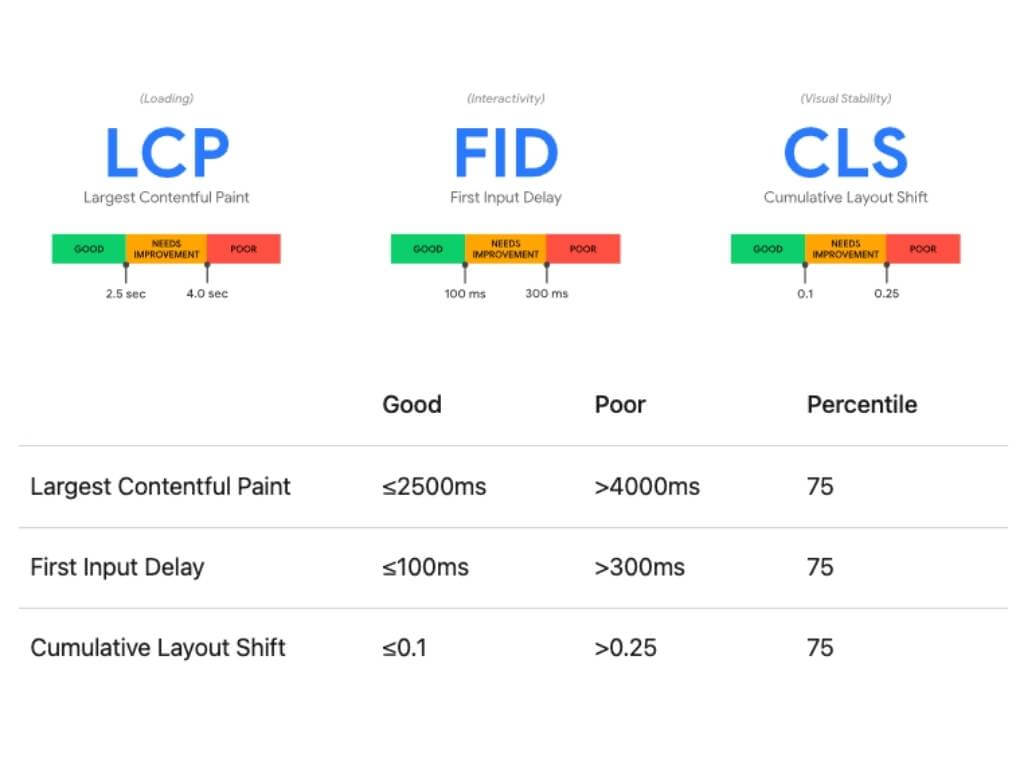
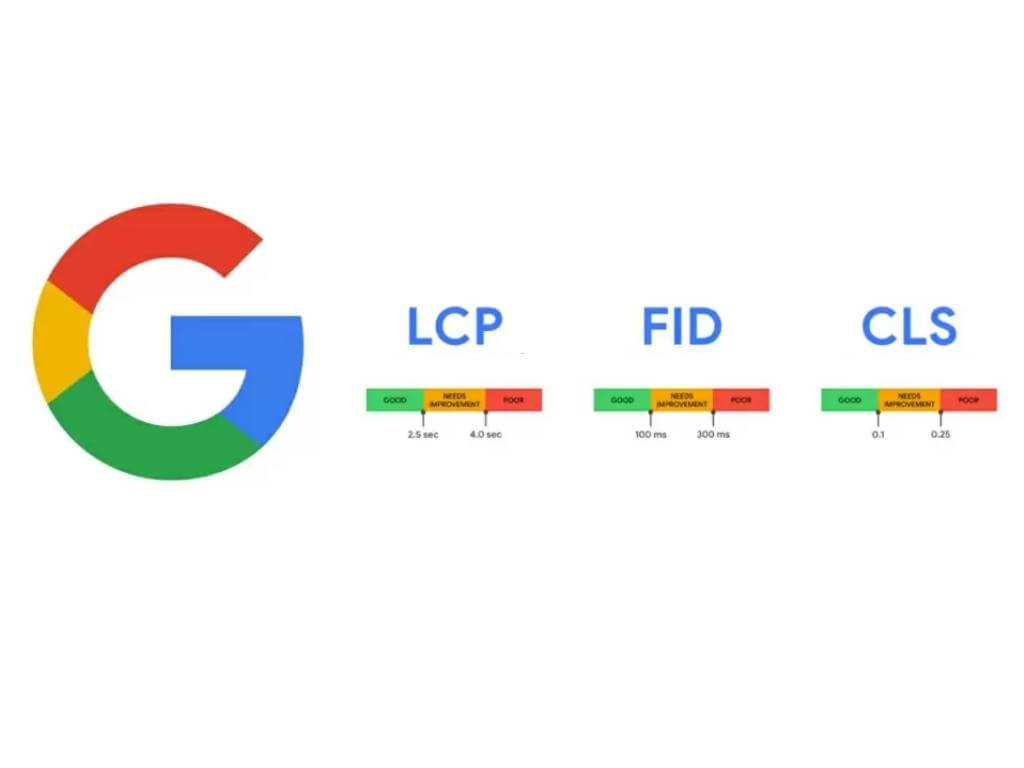
Core Web Vitals web site performansını incelerken üç temel metriğe bakar. Bu metrikler kullanıcıların site içerisindeki aktiviteleri ile ilgili kendi ölçümlerini sunar. Kullanıcıların bir sitedeki deneyimi bir bütün olarak da incelenebilir. Üç ana metrik sayesinde kullanıcı deneyiminin ölçümü daha küçük parçalara ayrılabilir.
Böylece site sahipleri sayfa optimizasyonunu bu metrikleri referans alarak geliştirmeler ve iyileştirmeler yapabilir. Metrikler kullanıcı deneyimini anlamak için tek başına yeterli olmayabilir. Fakat web sitelerinin çeşitli yönlerden geliştirilmesi için birçok fayda sağlayabilirler. Bu metrikleri daha yakından inceleyelim.
Largest Contentful Paint (LCP)
Largest Contentful Paint metriğinin amacı bir sayfanın ne kadar hızı yüklendiğini ölçmektir. Yani kullanıcıların herhangi bir web sitesine tıklamasından itibaren sitenin içeriklerine ne kadar sürede ulaşabildiğini ölçer.
LCP metriği ile diğer hız ölçüm metriklerinin bazı farkları bulunur. Diğer hız ölçüm metrikleri sitelerin yüklenme hızlarını kullanıcı deneyimi açısından değerlendirmeyebilir. Fakat LCP direkt olarak kullanıcıların web sitelerinde yer alan içeriklere ne sürede erişim sağlayabildiği ile ilgilenir.
Sitelerde kullanılan resimler, yazı tiplerinin çeşitliliği, arka plan resimleri veya videoları, yüksek çözünürlüklü resimler LCP’yi etkileyen faktörlerdir. Siteler oluşturulurken yüklenme hızı 2.5 saniyeyi geçmeyecek şekilde ayarlamalar yapılmalıdır. Bir sitenin yüklenme hızı 2.5 saniyenin yukarısında ise LCP puanı düşük olacaktır. Web sitelerinin türüne ve içeriğine bağlı olarak Largest Contentful Paint metriği değişiklik gösterebilir.
Largest Contentful Paint metriği sitelerin kullanıcıların erişimine açık kısımlarının yüklenme hızını ölçer. Google internet sitelerinin LCP ölçümünü iyi, geliştirilmeli ve kötü olarak üçe ayırır. 2.5 saniyenin altında LCP skoru iyi olarak değerlendirilir. 2.5 saniye ile 4 saniye arasındaki LCP skorları geliştirilmeli kategorisine dahil edilir. 4 saniyenin üstündeki LCP skoru ise kötü kategorisine girer.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, CLS, sayfaların ne kadar stabil olduğunu ölçen Core Web Vitals metriğidir. Sitelerdeki resim, yazı ve başlık gibi elementlerde bazen aniden kaymalar gözlemlenebilir. Kullanıcılar açısından sitelerdeki kaymalar hem kullanıcı deneyimini olumsuz etkilemektedir ve kaymalar sonucunda yanlış tıklamalar yapılabilir.
Bu da kullanıcıların bir site içerisinde istedikleri sayfalara veya etkileşimli alanlara ulaşmalarını engelleyebilir. CLS sitelerin görsel açıdan durağan olup olmadığını ölçer. Bunu için de görüntü alanındaki farklı unsurların belirli bir alandaki hareketlerini inceler. Sayfa düzeninde gerçekleşen kaymalar iki kategoriye ayrılır.
İlk adım olarak kaymaların kullanıcılar için ne kadar rahatsız edici ve dikkat dağıtıcı olduğunu belirler. Daha sonra sayfadaki kaymanın mesafesini ölçer. Web sitelerindeki linkler ve butonlar sayfanın yüklenmeye başlamasından itibaren yer değiştirebilir. İyi bir kullanıcı deneyimi hedefleniyorsa bu elementler mümkün olduğunca az hareket etmelidir.
Sayfa yüklenirken ve yüklenme sonrasında linkler ve butonların konumu olabildiğince aynı kalmalıdır. Aksi takdirde site kullanıcılar için kullanması karmaşık bir hale gelebilir. Bir sitede elementlerin kayması fazla ise kullanıcılar siteden daha kısa sürede ayrılabilir. Bu durum sitenin trafiğini kötü yönde etkileyebilir. 0.1’den az CLS skorları iyi olarak değerlendirilir. 0.1 ile 0.25 arasındaki skorlar geliştirilmeli kategorisine girer. 0.25’ten fazla olanlar ise kötü olarak nitelendirilir.
First Input Delay (FID)
İnternet siteleri ile kullanıcılar arasında etkileşimler gerçekleşir. Kullanıcı site ile etkileşime geçtiğinde sitenin cevap oluşturabilmesi için önce etkileşimi işlemesi gerekir. Örneğin kullanıcılar bir butona tıkladığında açılması gereken sayfa için bir işlenme süresi söz konusudur.
First Input Delay, FID, kullanıcının site ile etkileşim hızını ölçen Core Web Vitals metriğidir. Sitelerin kullanıcıların etkileşimine cevap verme süresi olabildiğince kısa olmalıdır. Kullanıcının sitede daha fazla vakit geçirmesi açısından sitenin geri etkileşimleri oldukça önemlidir.
Böylece siteler kullanıcılara daha kaliteli bir deneyim sunabilir. First Input Delay, tuşlar ve butonlara yapılan tıklamalar ile ilgilidir. 100 milisaniyenin altındaki FID skoru iyi olarak değerlendirilir.
100 milisaniye ile 300 milisaniye arasındaki skorlar geliştirilmelidir. 300 milisaniyenin üstündeki skorlar ise kötü olarak değerlendirilir. First Input Delay ölçümü zor olan metriklerden biridir. Site sahipleri gerekli düzenlemeleri yapsa bile iyi bir FID skoru elde edemeyebilirler. Çünkü bu metrik kullanıcılara bağlı bazı durumlardan etkilenebilir. Örneğin, kullanıcının cihazının kalitesi veya internet hızı bu metriği etkileyebilir.
Core Web Vitals Neden Önemli?

Google için kullanıcı deneyimi çok önemlidir. Arama sonuçları sayfasındaki sıralamalarda bu faktör göz önünde bulundurulur. Kullanıcılara daha kolay ve sorunsuz bir deneyim sunan sayfalar daha üst sıralarda yer alabilir. Hızlı yüklenen sayfalar kullanıcılar tarafından daha sık tercih edilir. Ek olarak, sitedeki elementlerin kaymaması kullanıcıların siteden daha fazla verim almasını sağlar. Sitenin etkileşimlere hızlı cevap verebilmesi ise kullanıcı deneyimi açısından önemli bir yere sahiptir.
Sitelerin daha fazla trafik alabilmesi için Core Web Vitals metriklerinin optimum seviyede olması pozitif bir etken olabilir. Kullanıcıların bir web sitesinde sorunsuz bir deneyim yaşaması sitenin görünürlüğünü arttırabilir.
Core Web Vitals Ölçümü Nasıl Yapılır?
Core Web Vitals ölçümü web vitals open source library (açık kaynak kütüphanesi) kullanılarak yapılabilir. Ayrıca Chrome’un arama uzantısı aracılığıyla da Core Web Vitals metrikleri ölçülebilir. Sitenizde bu metrikleri ölçmek isteyenler Lighthouse veya Chrome Developer Tools da tercih edebilir.
Core Web Vitals Nasıl Çalışır?
Core Web Vitals metrikleri arasında iyi, geliştirilmeli ve kötü olmak üzere sınıflandırmalar yapılır. Metriklerin ölçümü sırasında kullanıcı verilerinden faydalanılır. Bir site içerisinde birbirine benzeyen sayfalar gruplandırılır. Bu sayfalar benzer URL linklerine sahiptir. Sayfalar gruplandırıldıktan sonra LCP, CLS ve FID metriklerine uygun olarak değerlendirilirler.