Cumulative Layout Shift (CLS), Google’ın Core Web Vitals için kullandığı ölçümlerden biridir. CLS tam olarak; web sayfasının yüklenme anında sayfanın kararlılığının ölçümlemesinde kullanılır.
Google, web sayfalarını sıralayabilmek için bazı kriterlere bakar. Bunu ise web sitesinin kullanıcı deneyimi, SEO uyumu, performansı gibi şeyleri ölçümleyerek yapar. Böylece web sitesini geliştirmeye yönelik yapılması gerekenleri listeler. Bu ölçümlemeler ve bunlara verilen puanlar Core Web Vitals olarak adlandırılır. Cumulative Layout Shift (CLS) de aynı şekilde core web vitals için ölçümlenen değerlerden bir tanesidir.
Kısacası CLS (yani kümülatif düzen kayması), bir web sitesinin yüklenmeye başlaması ve yüklenmesinin bittiği o andaki site parçalarının düzen kaymalarını ölçümler.
İçerik Tablosu
Cumulative Layout Shift (CLS) Nedir?
Cumulative Layout Shift (CLS), web sayfası içerisindeki yer alan alanlardaki kaymaların ölçümüdür. CLS ‘nin amacı; negatif bir deneyime neden olan sayfayı incelemek ve burada oluşan sorunun nedenini belirlemektir. Cumulative Layout Shift, kullanıcıların web sitesinde gezerlerken geç yüklenen alanlar veya görsellerin oluşturduğu kaymalar sebebiyle, kullanıcı etkileşimini olumsuz etkileyen durumların tespiti ve bunlarla ilgili geribildirim vermesini amaçlar. İyi bir kullanıcı deneyimi sunabilmeniz için düzeltmeniz gereken alanlar hakkında bilgi verir.
Örneğin, bir web sayfasını aşağı kaydırarak incelerken, içeriğinizde bulunan görseller veya videolar geç yüklendiği için görüntülenmez ise; ziyaretçiler sitenizi gezerken bunların geç yüklenmesinden kaynaklı olarak sayfa atlamalar veya kaymalar görebilir.
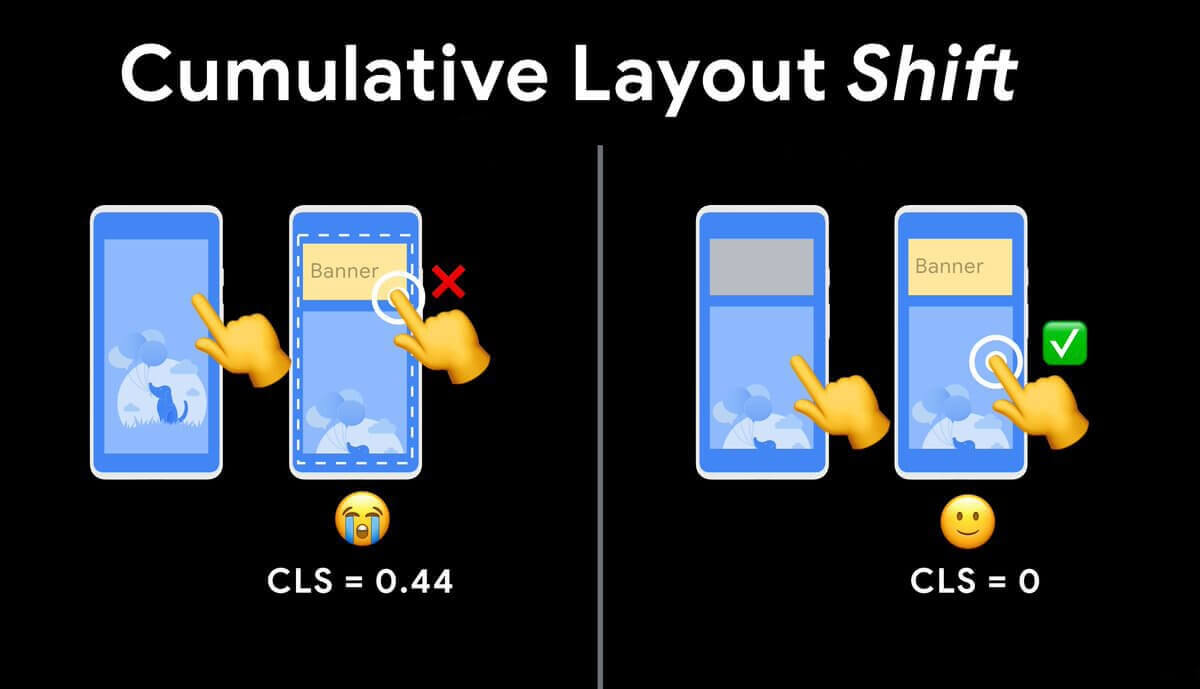
Ayrıca sayfa açılışı ve incelenmesi sırasında aniden çıkan reklam alanları, kullanıcı deneyimi açısından olumsuz etki yaratabilecek durumlara sebep olacaktır. Örneğin; bir sayfayı açtınız ve o anda bir form doldurmak için buton tıklamak istediniz. Butonu tıklarken yukarıda daha önce yüklenmemiş bir görsel ya da aniden ortaya çıkan bir pop-up nedeni ile tıklayacağınız alan haricinde farklı bir yere tıklayabilirsiniz. İşte bu tür durumlar kullanıcının siteden istediği verimi alamaması ve kötü bir kullanıcı deneyimi yarattığı için siteyi terk etmesine neden olabileceğinden en çok dikkat edilmesi gereken UX tabanlı düzenlemelerdendir.
Kaliteli ve iyi diyebileceğimiz bir CLS puanı 0.1’den azdır. 0.1 ile 0.25 puan arasında kalan skorlar geliştirilmesi gerekir. 0.25 üzerinde kalan skorlar ise zayıf kabul edilir ve bunun üzerinde durup ciddi bir çalışma sunmanız gerekir. Genel anlamda 0.1 altında kalabilmek amaçlanmalıdır.
Cumulative Layout Shift’e Sebep Olan Şeyler Nelerdir?
- Web sitesinde kullanılan görseller veya reklamlar için ayrılan alanın, “width” ve “height” değerlerinin tanımlanmaması
- Kullanıcı bilgisayarında yüklü olmayan fakat sonradan yüklenen bazı özel fontların harici bir siteden import edilmesi
- Kullanılan sunucu kaynaklarının yetersiz olması nedeniyle yaşanan performans kayıplarına bağlı yüklenme sürelerinin etkilenmesi
- Animasyon vb kullanımlarda çokça javascript kullanımı
- Hatalı geliştirmeler sonucu oluşan CLS problemleri
- Mevcut olan bir içeriğin üzerine otomatik yeni bir içerik eklenmesi
- DOM yüklemeden önce bir ağ onayını beklemek
Web Siteleri İçin CLS Neden Önemlidir?

Olaya, daha iyi bir kullanıcı deneyimi sunarak web sitenizi görünür kılmak amacıyla baktığımızda Cumulative Layout Shift ‘in önemi azımsanamayacak kadar fazlalaşır. Özellikle de internet üzerindeki rekabet oranının artması, teknolojinin de gelişerek insanların dijital alana yönlenmesinden dolayı dijital ortamda tutunma ihtiyacı doğdu.
Kullanıcıların internet hızı konusunda tahammüllerini ölçümleyen Google verilerine göre, özellikle mobil cihazlardaki 1 saniyelik yüklenme hızı gecikmesinde %20 oranında dönüşüm kaybı yaşandığını gözlemlemiştir. Buradan da anlaşıldığı üzere hızlı bir web sitesine sahip olmak rakipleriniz ile rekabet gücünüzü arttıracaktır. Ziyaretçi oranlarınızın artması ve Google tarafından pozitif dönüş alınması ile de Google sıralamalarında iyileştirme alarak baş sayfalarda çıkmanız sağlanır. Tabi ki burada önemli olan tek şeyin hız olmadığı da unutulmamalıdır. Fakat CLS değerleri içerisinde verilen direktiflerin düzenlenmesi ile sitenizden verim alma oranınız da artacaktır.
Cumulative Layout Shift Puanı Nasıl Ölçülür?
layout shift score = impact fraction * distance fraction
Düzen Kayması Puanı = Etki Kesri * Uzaklık Kesri
Cumulative Layout Shift puanı hesaplanmasında tarayıcı, sayfada görünen alanın boyutuna ve görünen alanda oluşturulan iki çerçeve arasındaki kararsız öğelerin (kaymalara sebep olan içerik alanlarının hareketi) hareketini inceler. CLS Puanı etki oranı ve mesafe oranı ölçümlerini baz alan iki harekete bağlı ölçümlemelerin puanlamasıdır.
İlk olarak tarayıcı başlangıç konumunu değiştiren öğeleri arar. Ardından, buradaki kayma etkisini belirler. Bunu bulmak için de kararsız öğelerden etkilenen bölümün yüksekliğini, tüm görüntü alanının yüksekliğine bölerek kayma etkisini hesaplar. Sonrasında da kararsız öğenin görünüm alanıyla ilgili olarak ne kadar hareket ettiğini hesaplayarak kayma mesafesini ölçümler.
Cumulative Layout Shift skoru, Google’ın gerçek kullanıcı verilerini toplaması ve bu verilerin hız testi araçları ile ölçümlemesiyle oluşur. Bu değerleri görüntüleyebilmek için PageSpeed Insights aracını ya da Google Chrome ‘un Geliştirici Araçlarını kullanabilirsiniz. Bu araçları kullanarak CLS değerinin 0.1 ‘in altında kaldığını görüntülüyorsanız bu harika bir sonuçtur. Çünkü CLS skoru sıfıra ne kadar yakınsa SEO performansınız da o kadar iyi sonuç verecektir.
CLS skorlarını görüntüleyebilmek için aşağıdaki araçlardan birini kullanabilirsiniz.
- Lighthouse
- WebPageTest
- SpeedCurve
- Dareboost
- GTMetrix
- Chrome Kullanıcı Deneyimi Raporu
- PageSpeed Insights
- Search Console
Cumulative Layout Shift Puanı Nasıl İyileştirilir?
Temel web göstergeleri (Core Web Vitals), Google’ın bir web sayfasında kullanıcı deneyimi açısından ne kadar iyi ya da kötü olduğunu gösteren metriklerdir. Kullanıcı deneyimini iyileştirmek için odaklanmanız gereken öncelikli metriklerdir. Çünkü bu metrikler Google’ın sıralama için yaptığı değerlendirmeye etki eder. Bu temel metrikler arasında LCP, CLS, ve FID metriklerinin iyileştirilmesi gerekmektedir.
- LCP: metin veya görseller → sayfanın yüklenmesini ölçen bir hız metriğidir.
LPC etkileyen faktörler: Sunucu yanıt süresindeki yavaşlık, JS veya CSS’in oluşmasını etkileyen faktörler, kaynakların yüklenme sürelerindeki yavaşlık.
- CLS: Görsel kararlılık
- FID: İlk giriş gecikmesi (etkileşimle alakalı)
LCP ve FID iyileştirmeleri otomatik olarak CLS ‘yi de etkileyeceği için bu konuyu tümüyle incelemek gerekmektedir. CLS iyileştirmede en önemli etkenlerden biri CSS ‘lerin iyi kullanılıyor olmasıdır. Bu alanda tam anlamıyla bir CSS optimizasyonu yapılıyor da diyebiliriz. Öncelikle görsellerin boyutları CSS dosyalarında belirtilmelidir. Böylece tarayıcı sayfayı oluştururken görselin hangi alanda ne kadar yer kaplayacağını da bilerek bu işlemi gerçekleştirir.
CLS değerini ölçümleyebildiğimiz için Cumulative Layout Shift içeriğindeki “Büyük düzen kaymalarından kaçının” sekmesini tıklayarak burada yer alan konularda hangi elemanlarda sorun varsa iyileştirmeleri de o yönde yapabilirsiniz.