Size hızlı sayfa yüklemenin önemini anlatmamız yersiz olacaktır. Uzun yükleme süreleri sitenizin ziyaret oranını etkiler ve bu etkilenmenin başlıca sebeplerinden bir tanesi insanların akıllı telefonları başında sinirlenmesi ve internet sağlayıcılarına hakaret etmesidir.
Mobil cihazların yükleme sürelerini optimize etmek için kullanabileceğiniz abartısız yüzlerce eklenti ve araç var, fakat AMD Project bu yükleme sorununu çözmeyi amaçlayan ve bazı temel tasarım ilkelerine uygun, mümkün olduğunca erişilebilir sayfalar oluşturmak için kurulan en umut verici ve en iddialı yöntemlerden biridir.
The AMP Project, bir Accelerated Mobile Pages destekçisidir ve bizler bugün biraz AMP Project’in tarihinden, ana esaslarından ve WordPress kullanarak bir AMP sayfasının nasıl oluşturulacağından bahsedeceğiz.
AMP Project Nedir?
AMP Project mobil web sitelerinin genel performanslarını artırmak için bir yol olarak 2015 yılının Ekim ayında Google tarafından başlatılan bir açık kaynak girişimidir. Proje kendi framework’üne (AMP HTML) sahip olduğu için kendisiyle iftihar etmektedir ve ayrıca proje hızlı web sayfaları oluşturmak için tasarlanmıştır, böylelikle yükleme süreleri azaltılmıştır.
AMP Project, özel olarak bu amaç için geliştirilmiş tek framework olmamasına rağmen Google’ın desteği ile birlikte AMP Project‘in oldukça güvenli olduğunu söyleyebiliriz, bu yüzden kıskanılası bir konumdalar. Örneğin, gelişmiş siteler AMP framework kullanarak, hiçbir ücret ödemeden geliştiricilerine Google tarafından doğrudan ulaşırlar.
Işık hızındaki yükleme süreleri ve ücretsiz önbelleğe alma işlemleri hala yeterli değil ise, AMP uyumlu sayfalar aynı zamanda Google’ın mobil sonuçlarındaki bir destekten de yararlanabilir. Proje aynı zamanda Twitter, Pinterest, Adobe Analytics, LinkedIn ve WordPress.com gibi büyük şirketlerin desteğine de kendiliğinden sahip.
Sitenizi AMP dostu yapmanızın dezavantajı da, projenin bir dizi katı kurallara bağlı olmasıdır ve bu kurallar herkes için kabul edilebilir olmayabilir. Şayet web siteniz zaten mobil tarama için ve aklınızdaki en iyi uygulamalar için optimize edilmiş ise, zaten oldukça hızlı olmalı. Bu yüzden bu konuyla ilgili bu kadar büyük faydalar göremeyebilirsiniz.
Öte yandan; eğer cesur bir adım atmaya hazırsanız, AMP Project’in kuralları oldukça iyi belgelenmiştir ve bu yüzden AMP Project’e geçiş yapmak o kadar da zor değildir.
AMP Nasıl Çalışır?
Alışılmışın dışında bir başlangıç yapalım ve öncelikle AMP sayfalarının aslında nasıl çalıştığını inceleyelim.
Daha önce de belirttiğimiz gibi, proje kendi frameworkünü kullanıyor. Framework sadece vadedilen hızı yerine getirmeye, şişkinliği azaltmaya ve teknik işlevlere bir sınır koymaya izin veriyor.
AMP sayfaları proje kurallarıyla uyumlu görünmek ve Google tarafından sunulan avantajlardan yararlanmak için özel tasarım dizilerini ve düzen kurallarını takip etmeli. AMP sayfaları tasarım süreci boyunca yalnızca CSS’e güvenir. Böylece satır içi tasarım özniteliklerini ve bazı türlerdeki geçersiz animasyonları, oluşabilecek performans sorunlarını önlemek amacıyla kullanamazsınız.
İzin verilmeyen harici tasarım sayfaları bir miktar güçlükle birlikte nitelendirilebilir olsa da; projenin özellikleri, sadece head taginizin bünyesindeki CSS’iniz ile kazanılan performans artışının oldukça önemli olduğunu açıklar ve AMP ile birlikte her milisaniyeyi sayar.
Bir sayfaya tasarımlar ilave etmek için aşağıdaki örnekte de görüldüğü üzere <style amp-custom> etiketini kullanmanız gerekir.
<html>
<head>
<meta charset=”utf-8″>
<link rel=”canonical” href=”merhaba-ihstelekom.html” >
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
<style amp-custom>
/*Your CSS goes here */
body {
background-color: white;
}
</style>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
</head>
<body>Merhaba IHS Telekom</body>
</html>
AMP Project’in GitHub sayfasında önceden hazırlanmış CSS stillerini de bulabileceğiniz, AMP sayfaları için bir çok varsayılan bileşen mevcut. Frameworkun kendi kendine bir şeyleri öğrenmesi çok zor olmasa da bazı girişimci WordPress geliştiricileri eklentileri geliştirmek ve AMP onaylı formatlara dönüştürülebilmek için bu işi kendileri üstlenmiş durumda. Haydi bu eklentilere bir göz atalım:
AMP WordPress ile Nasıl Entegre Edilir?
Sayfanızı AMP standartlarına uyarlamak için şu anda kullanabileceğiniz en iyi eklenti muhtemelen AMP eklentisidir. Aşağıda listelenen alternatifler AMP eklentisi için tamamlayıcı olarak çalışırlar ve kendi kişisel bölümlerinde ek işlevsellik sunarlar.
- AMP

AMP eklentisi bir kez etkinleştirdiğiniz tüm gönderileriniz için otomatik olarak AMP sürümleri oluşturur ve bu kurulum işlemi gerçekten daha kolay olamazdı. Eklenti bir kez etkinleştirildiğinde herhangi bir özelleştirme ihtiyacı duymuyor. Yapmanız gereken tek şey AMP versiyonuna erişmek için herhangi bir gönderinizin URL’sine /amp/ eklemek. Tıpkı bunun gibi
https://www.ihs.com.tr/blog/en-populer-9-programlama-dili/amp/
Permalink özelleştirmenize bağlı olarak, gönderinizin AMP sürümüne erişebilmek için bir alternatif olarak aynı zamanda ?amp=1 kodunu da kullanabilirsiniz. Eklenti AMP sayfaları oluştururken kendi kendine limit koyar, ama eğer mobil kullanıcılarınızın da AMP sayfalarınıza erişebilmesini istiyorsanız, Google tarafından önceden keşfedilebilir yapmanız gerekmektedir.(Birazdan bu süreci ele alacağız)
- Custom AMP

Bu eklentinin düzgün bir şekilde çalışması için AMP eklentisinin yüklü ve etkinleştirilmiş olması gerekiyor, çünkü eklenti, bazı varsayılan yapılandırmaları AMP sayfası üretimi için değiştiriyor.
Daha spesifik olmak gerekirse, Özel AMP eklentisini kullanarak yapılacaklar aşağıda yer alıyor:
- Sitenizin logosunu mobil cihazlarda da görünebilecek şekilde değiştirmeniz için olanak sağlar.
- Öne çıkan görüntülerinizi gönderilerinize eklemenizi sağlar.
- WordPress yorumlar bölümünü göstermenizi sağlar.
- İlgili gönderileri içerir.
- Özel içerik genişliğini ayarlamanızı sağlar.
- Navigasyon menüsünü gösterir.
- Google Analytics kurmanızı sağlar.
- Gönderilerinize(CSS ve alt başlıklara) özel kod eklemenizi sağlar.
Facebook Instant Artıcles ve Google AMP Sayfaları

AMP eklentisi üzerine bilgi verirken AMP standartlarına dönüşüm işleminin nasıl yapıldığından eklentinin bildiğini fakat buna rağmen eklentinin mobil kullanıcılar tarafından varsayılan olarak görülebilmesi için kendisini ayarlayamadığından bahsetmiştik.
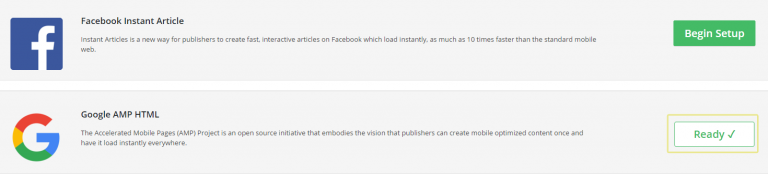
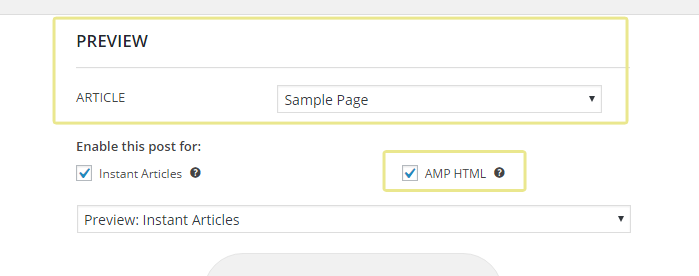
Custom AMP’de olduğu gibi, eklentinin görevini yerine getirmesi için AMP uyumlu bir sayfanızın olması gerekiyor. Bu yüzden AMP eklentisi ile birlikte kullanmanızı öneriyoruz. Bunu yükledikten sonra, yapılandırma işlemini tamamlamak için panonuzdaki Mobil Formats sekmesinin üzerine gelmeniz gerekir. İçeride göreceğiniz ilk şey; Facebook Instant Article, Google AMP HTML ve Apple News formatları da dahil olmak üzere yakında hayata geçirilecek olan çeşitli yayıncılık seçeneklerinin bir listesi olacaktır. AMP eklentisini daha önceden yükledi iseniz, Google AMP HTML seçeneğinin üzerinde bir onay işareti göreceksiniz:

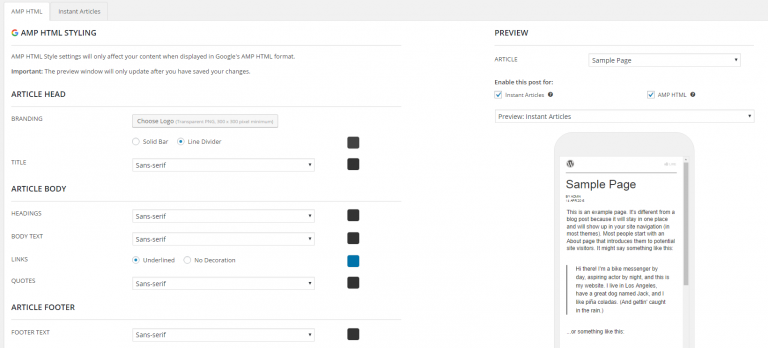
Onay işareti, içeriğinizin Google’a gönderilmek üzere hazır olduğu ve arama sonuçlarında görünür olduğu anlamına gelir, fakat eklenti aynı zamanda daha birçok seçeneği de sunduğu için eklentiyi önceden kontrol etmek isteyebilirsiniz. Örneğin, Styling sekmesinden AMP sayfalarınızda kullanılan logonuzu ve yazı tiplerinizi değiştirebilirsiniz.
Gördüğünüz gibi bu bölümde de aşağıdaki AMP protokollerini sayfanızın nasıl görüntüleyeceğini size göstermek için küçük bir görsel var. Yapmanız gereken tek şey ilgili listeden görüntülemek istediğiniz sayfayı seçmek.

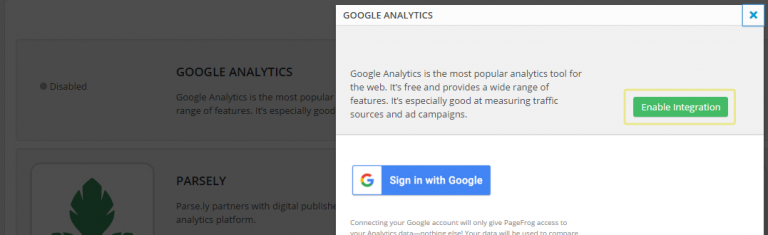
Custom AMP’nin Google Analytics ile entegre edilebilir olmasına rağmen, Google AMP’nin arayüzünün bu eklenti ile çalışmak için çok daha hoş bir tercih olduğunu gördüğümüzden beri bizler bu eklenti ile çalışmanızı öneriyoruz. Yapmanız gereken tek şey Analytics sekmesinin üzerine gelmek ve hesabınızı AMP sayfalarınız için etkin hale getirmek.

Eklenti ayrıca AMP ile çalışması gereken türden yayınları(gönderiler, sayfalar ve projeler) seçmeniz için imkan sağlar. AMP eklentisi varsayılan olarak sadece gönderiler ile çalışıyor olmasına rağmen bu eklentiyi kullanarak AMP eklentisini farklı türler için de yapılandırabilirsiniz.

AMP eklentisi aktif eklentilerinizden biriyle olan bazı uyumluluk sorunları nedeniyle çalışmayabilir, böyle bir durum olmadıkça çalışma gereği duymayan, AMP sayfaları yüzünden zorunlu olarak devre dışı bırakılmış eklentiler için de bir seçenek var.
Son olarak, Reklamlar sekmesinden hesabınızı bağlayarak eklenti içinden AMP sayfalarınız için AdSence entegrasyonunu etkinleştirebilirsiniz.
Glue for Yoast SEO & AMP

WordPress AMP eklentileri listemizin sonlandırmadan önce Glue for Youst SEO & AMP ile devam ediyoruz. Bu küçük ve basit eklenti sadece birkaç kilobayt büyüklüğünde basit bir eklenti olmasına rağmen önemli bir işlevi yerine getiriyor: AMP sayfanızın doğru Yoast SEO metaverisini kullandığından emin oluyor.
Eklenti hiçbir karmaşık kurulum süreci de yaşatmıyor. Tüm yapmanız gereken eklentiyi kurmak ve her zamanki gibi gönderilerinizin her biri için Yoast SEO seçeneklerini yapılandırmaya devam etmek, ardından AMP ve bahsettiğimiz tüm diğer eklentilerin arkaplanda işlerini yapmaları için izin verin.
Sonuç
WordPress web sitenize AMP’yi entegre ederken sadece bir ya da iki eklenti için bir miktar güçlükle karşılaşabilirsiniz, onun dışında süreç son derece kolay bir hale geldi ve neredeyse sizi hiç yormadan eklentinin faydalarını görmenizi sağlıyor. Eklentinin bariz yararları bir yana, bu eklenti her zaman rekabetin en önünde ve son teknolojilerin zirvesinde kalmak için iyi bir uygulamadır.
WordPress sitenize başarılı bir şekilde AMP sayfaları entegrasyonu yapmak için tüm yapmanız gerekenler aşağıdaki gibi:
- AMP Project’in temellerini tanıyın.
- AMP Eklentisini yükleyin.
- Custom AMP eklentisini yükleyin ve AMP sayfanızın tarzını yapılandırın.
- AMP sayfalarınızı Google üzerinde bulunabilir hale getirmek için Facebook Instant Articles’ı ve Google AMP Pages’i kurun.
AMP Project ile ilgili düşünceleriniz nelerdir? Düşüncelerinizi ve görüşlerinizi yorum kısmında bizimle paylaşın!


11 yorumlar
Çok teşekkürler. İnanın çok kaliteli ve güzel bir yazı olmuş. Bu yazı sayesinde bloğunuzu tanıdım. Bana search console dan mesaj geldi. Sitenizde AMP ye uygun çok sayfa var diye. Araştırırıken başka birinin bloğunda arama yaptım. Ama benim gibi html bilmeyen biri için wordpres te nasıl kurulur bahsetmemişlerdi. Fakat sizin yazıyı bulunca işi tamamen çözdüm. AMP eklentisini, Facebook Instant Artıcles ve Google AMP eklentisini ve Glue for Yoast SEO & AMP eklentisini kurdum. analtice bağladım. Bu kadar geriye sadece adsense hesabını bağlamak kaldı. Çok sğa olun.
Merhaba dün yorum yapmıştım. Bir şey daha sormak istiyorum. Şimdi kaç eklenti kuracağız 4 eklenti mi. Ben yukarıda bahsettiğiniz 4 eklentiden custom amp hariç diğer üçünü kurdum. Birde Custom AMP eklentisini de mi kurmam gerekiyor. Bu 4 eklenti fazla gelmez mi siteye.
Yukarıda bu şekild eyazmıştınız bende ondna custom amp eklentisini kurmamıştım.
Son bir şey search console da ne zaman görebilirim amp sayfaları. Yani mobil hızlandırılmış sayfalar olarak bir hafta içinde görünür mü acaba ?
Merhaba,
Değerli yorumunuz için teşekkür ederiz, eklentilerden 1 tanesini kurmanız yeterli test için aşağıdaki örnekteki gibi bağlantının sonuna /amp/ yazmanız gerekiyor. Google botlarına bağlı olarak görünürlüğü zaman alabilir.
https://ihs.com.tr/blog/google-amp-nedir-nasil-kullanilmalidir/amp/
İyi günler.
Teşekkür ederim sayenizde kurdum zaten sistemi. Search Console index almaya başladı da. Ama merak ettiğim ben şimdi index aldığı bir sayfayı google organic arama ile buluyorum. Tabiki mobilden . Ama tıkladığımda normal görünümde açıyor. Yani amp görünümünde açmayacak mı
güzel bir paylaşım teşekkürler fakat benim google webmaster araçlarında wordpress amp eklentisini kullandığım halde yazınızdaki eklenti. Çok sayıda hata var. Yasak veya geçersiz HTML Etiketi kullanımı (Kritik sorun) vb. Nasıl bir çözüm bulabilirim.
Merhaba,
Google AMP sürekli güncelleniyor bu sebeple yeni dokümanların oluşması zaman alabiliyor. Google Search Tools’taki AMP hatalarınızda çözüm sağlayabileceğiniz detaylar bulunuyor bu yönde incelemenizi tavsiye ederiz hatalar ile ilgili net çözümlere ulaştığımızda paylaşıyor olacağız.
İyi günler.
wp olmayan siteme nasıl kuracağım? wordpress kullanıcılardan oluşmuyo malesef her site onada değinirseniz iyi olur.
Merhaba Hakan bey,
Örnekteki adımlar doğrultusunda web sitenize ekleyebilirsiniz. Kullanmış olduğunuz yazılım doğrultusunda web tasarım firmanızdan destek almanız gerekebilir. WordPress içerik portalı ile eklentiler sayesinde Google AMP anında aktif oluyor.
İyi Günler.
Merhaba, benim kafam karıştı. Siteyi mobile uygun hala getirmek için eklentiler mevcut veya tasarımlar var response. Şimdi amp mi kullanacağız yoksa hali hazırdaki mobil için hazırladığımız response temaları mı kullanacağız?
Amp custom eklentisi aktif edilemiyor. Amp yüklü olduğu halde hata veriyor
iyi günler bnm phpden yazılmış sitelerime amp yi entegre etmek için tüm html kodlarını tekrar amp yi destekliecek şekilde yazıp tekrar mı yüklemem gerekiyor