Kullanıcı deneyiminin kalitesini optimize etmek, internette herhangi bir sitenin uzun vadeli başarısının anahtarıdır. Başarılı sitelerin uyguladıkları işlemlerden biri site hız ve optimizasyon çalışmalarını sürekli olarak kontrol etmesi ve güncellemesidir. SEO geliştirmeleri için hız optimizasyonu yaparken diğer optimizasyon çalışmaları gibi Largest Contentful Paint (LCP) de çok önemlidir.
İçerik Tablosu
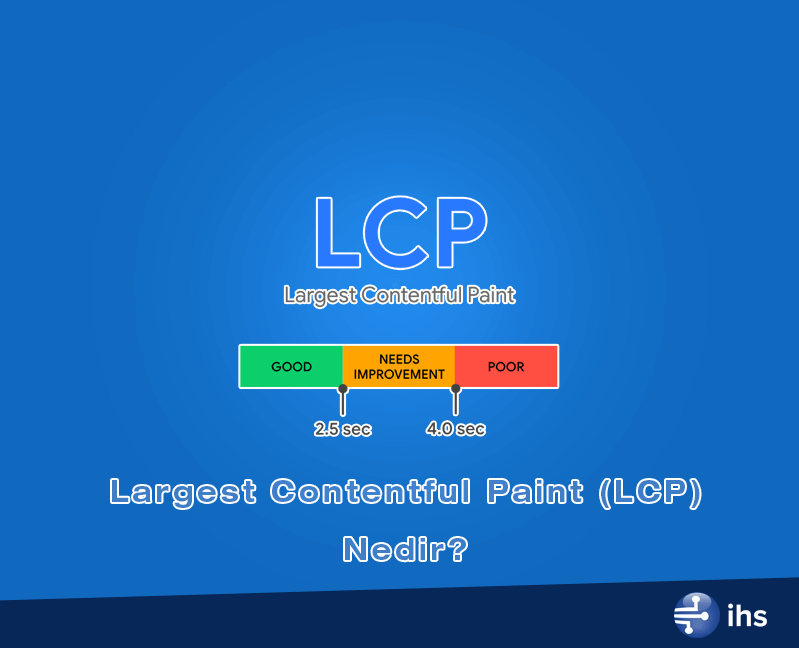
Largest Contentful Paint (LCP) Nedir?
Largest Contentful Paint (LCP), üç önemli web sitesi (LCP, FID, CLS) ölçümünden biridir. Web sayfasının görünür en büyük içeriğinin ne kadar hızlı yüklendiğini temsil eder. Temelde, LCP, kullanıcının sayfayı yüklemeye başladığı andan en büyük resim veya metin bloğunun görünüm alanı içerisinde oluşturulmasına kadar geçen süredir. Bir web sayfasının ana içeriğinin yükleme hızını değerlendirmek için kullanılır.
Bir web sayfası için aslında en son yüklenen içerik en büyük içeriktir. Dolayısıyla LCP aynı zamanda web sayfasının yüklemesini tamamladığı ya da kullanıcı için tüm öğelerin hepsinin tarayıcıda gösterildiği süreyi de temsil eder. Bu yüzden, kullanıcı deneyimi hakkında önemli bir yere sahiptir. LCP aynı zamanda SEO çalışmalarının önemli bir parçasıdır. Düşük LCP’ye sahip bir web sitesi, yüksek LCP’ye sahip bir siteden çok daha iyi SEO performansına sahip olacaktır.
İyi Bir LCP Puanı Kaç Olmalı?
LCP saniye cinsinden ölçülür, ne kadar az olursa o kadar iyidir;
- 1,2 saniyeden az (masaüstü): İyi,
- 2,5 saniyeden az (mobil): İyi,
- 2,5 – 4 saniye: Geliştirilmeli,
- 4 saniyeden fazla: Kötü.
Google LCP Skoru Nasıl İyileştirilir?
Bir web sitesindeki en büyük metnin ya da görselin hızlı bir şekilde indirilmesini engelleyen sorunları ortadan kaldırmak LCP değerini iyileştirmek için yeterlidir. LCP optimizasyonunda önerilen tüm tekniklerin altında yatan temel konu, kullanıcının indirdiği verileri optimize ederek küçültmek, içeriğin ulaştırılması için gereken süreyi azaltmaktır. Bunun için çoğu zaman önbelleğe alma, görüntüleri iyileştirme, yavaşlatan CSS ve JavaScript kodlarını düzeltme ve belirli öğeleri önceden yükleme gibi çözümler sunulur.
Görselleri Optimize Edin
Web sitesi editörleri çoğu zaman görselleri orijinal boyutlarında yükler, ardından daha küçük boyutlarda sergilenmesi için HTML veya CSS kodları kullanarak yeniden boyutlandırırlar. Google, görüntü boyutunu hesaplamak amacıyla, görünür veya gerçek boyuttaki görseller arasından hangisi daha küçükse onu kullanır.
Google’ın gerçek boyut olarak adlandırdığı görsele ait tanım aslında orijinal boyuttur. Görsellerin ekrandaki kapladığı alanın boyutuyla, gerçek boyutunun eşleşmesini sağlamak önemlidir. Bu şekilde görselleri daha hızlı indirilecek ve Largest Contentful Paint değeri daha düşük olacaktır.
Bazen CSS kaynakları tarayıcıda yüklenirken düzgün bir sıra ile yüklenmezler. Düzenli bir şekilde çalıştırmak için uygulanacak metotlardan biri preload tarayıcı ipucunu kullanmaktır. HTML dosyasının head bölümüne rel=preload etiketi ekleyerek bu tip düzenlemeler yapılabilir. Preload özelliği ile tarayıcıya hangi kaynağı daha önce yükleme yapacağı bildirilir, dolayısıyla önemli kaynakların tarayıcı tarafından daha hızlı işleme alınması ve sayfanın kullanıcıya daha hızlı ulaştırılması sağlanır.
Sunucu Kaynaklarını İyileştirin
Web sitesi için kullanılan sunucu yavaş yanıt süresine sahip ise, içeriklerin tarayıcıya iletilmesi uzun sürer, bu nedenle kullanıcı ekranında sergilenmesi daha da uzun zaman alır. Yavaş sunucular web sayfası içeriğini yükleme işlemini geciktirir. Sorunu çözmek için sunucu tarafından bulunan kodlar incelenmeli ve geliştirilmelidir. Sunucu kod iyileştirme çalışması tarayıcının verilere hızlı ulaşmasını sağlar. Bir tarayıcıda statik bir sayfa oluşturmak yerine sunucu tarafındaki web frameworkleri sayfayı gerçek zamanlı olarak oluşturur. Uygun bir sayfa hazırlamak için framework’ler performans klavuzu ile uygun protokoller çerçevesinde çalıştırılmalıdır.
Web sitenizin hız problemiyle karşılaşmaması için IHS Telekom Sunucu çözümlerini inceleyebilirsiniz.
Content Delivery Network (CDN) Kullanın
Kullanıcılar eğer web sunucusuna konum olarak uzaksa yavaş sayfa yükleme sorunu ile karşı karşıya kalırlar. Bu nedenle içeriklerin dağıtımını daha hızlı hale getirmek için kullanıcılara konum olarak yakın sunuculardan destek almaları gerekir. CDN; CSS, resimler, görseller, videolar ve JavaScript gibi statik dosyaları alır ve bunları kullanıcıların fiziksel konumuna daha yakın sunucular aracılığıyla gönderir. Asıl sunucu haricinde birçok yerde içerik saklamak mümkündür.
CDN, asıl sunucu üzerindeki yükü azaltır, sayfa yükleme sürelerini iyileştirir, daha verimli bir ağ kaynak kullanımı sağlar. CDN içeriği birçok konumda yer alacak şekilde çoğaltılır. Asıl sunucuya uzakta bulunan kullanıcılar kopya verilere erişir. Böylece kendilerine göre uzakta bulunan asıl sunucunun veriyi ulaştırmasını beklemek zorunda kalmazlar. Aynı zamanda CDN sağlayıcıları; verilerin optimizasyonları, fotoğrafların profesyonel bir şekilde topluca veya tek tek küçültme işlemi gibi konularda web sitesi sahiplerine ek hizmetler sunar.
Kodları Düzenleyin
Kodların küçültülmesi, LCP değerini iyileştirir. Bu yüzden web sitesi tarayıcısının ihtiyaç duymadığı, kullanılmayan CSS kodları kaldırılır veya başka bir sayfaya taşınır. JavaScript dosyaları birleştirilir, sıkıştırılır, fazla kod parçaları silinir, tüm dağınık ve karmaşık HTML kodları kaldırılır. Tüm bunlar; sunucu isteklerinin toplam sayısını azaltmaya yardımcı olur. Daha az kod satırı, daha küçük CSS dosyaları ile verilerin tarayıcılara teslimini hızlandırır.
Önbelleğe Almayı kullanın
Bazı verileri sayfanın sunucusundan tekrar indirmek yerine, tarayıcının CSS, JavaScript, ve görüntüler gibi statik içerikleri gelecekte kullanmak üzere depolaması gerekir. Kullanıcı önbelleğine depolanan verileri tarayıcı sonraki işlemlerde kullanarak tekrar tekrar indirilmesinin önüne geçer. Önbellekleme kullanımı, sonraki ziyaretlerde sayfanın hızlı yüklenmesini sağlar.
LCP Değeri Nasıl Ölçülür?
LCP değeri simüle edilmiş laboratuvar verisi ve gerçek kullanıcı verisi olmak üzere iki değişik şekilde ölçülebilir. Largest Contentful Paint verilerini ölçen araçlar aşağıda olduğu gibidir;
Gerçek Kullanıcı Verilerini Ölçen Araçlar
Aşağıda yer alan çevrimiçi araçlar ile web sitelerini ziyaret eden gerçek kullanıcılara ait veriler görüntülenir. Düşük trafiği olan az sayıda kullanıcıya sahip siteler için kullanıcı verilerinde eksiklik olabilir.
- Chrome User Experience Report
- PageSpeed Insights
- Core Web Vitals Report
- Web-Vitals JavaScript Library
Simüle Edilmiş Verileri Ölçen Laboratuvar Araçları
Geliştiriciler için, LCP verilerini ölçmek ve test etmek büyük olasılıkla laboratuvar araçlarından ve bu araçların sağladığı verilerden faydalanmayı gerekli kılar. Geliştiriciler bazı hataların önüne geçmek için laboratuvar verilerini kullanırlar. En büyük özellikleri laboratuvar ortamında çeşitli kullanıcı deneyimlerine dair ölçümler yapar.
- Chrome Dev Tools
- Lighthouse
- WebPageTest
- Gtmetrix
- Puppeteer
LCP Değerinin SEO İçin Önemi
Pek çok web sitesi sahibi, sektördeki yeniliklere duyarsız kalmamak için SEO çalışmaları yapar ya da yaptırırlar. Largest Contentful Paint hız alanındaki SEO çalışmalardan biridir. Elde edilen sonuçlar analiz edildikten sonra atılan doğru adımlar ile Google arama motoru sıralamasını olumlu anlamda etkiler. Google algoritması LCP çalışması yapıp, uygulayan sitelere öncelik verir.
LCP değerini ölçen web site sahipleri, hangi problemlerin üzerine eğilmesi gerektiğini kolaylıkla tespit eder. İyileştirme konularının tespit edilmesi ile web sitesinin kullanıcılar için daha kullanışlı hale getirilmeleri sağlanır. LCP, internet sitelerinin kalitesinin artması ve kullanıcıların daha hızlı bir deneyim yaşamasını sağlar. Bu nedenle, Google; iyi Largest Contentful Paint verilerine sahip internet sitelerinin kalite standartlarına uygun bir biçimde işletildiğini düşünür. Kaliteye odaklı, pozitif kullanıcı deneyimini ön planda tutan bu sitelerin üst sıralarda yer almasını sağlar.