Google, 2015 yılında mobil aramaların masaüstü aramaları geçmesiyle birlikte ilk defa mobil cihazları bu kadar ciddiye almıştı. Ardından 2016 yılında mobilegeddon 2.0 SEO dünyasında kartları yeniden dağıttı. Ve en sonunda da 2017 yılının son ayları ve 2018 yılı başlarında mobile-first indeksleme tamamlandı ve Google artık arama motoru sonuç sayfalarında mobil cihazlara öncelik vermeye başladı.
Ayrıca hem Google’ın hem de Microsoft’un göstermiş olduğu teknolojik gelişmeler; mobil, sesli ve görsel aramalar konusunda başarılı sıralamalar elde etmek için büyük değişiklikler yapmanız gerektiği anlamına geliyor. Bu gelişmelerin sonucunda bir süredir akıllarda ortak bir soru işareti var:
“Mobil stratejim nasıl olmalı?”
Akıllara ilk gelen cevap “mobil uyumlu bir web sitesine sahip olunmalı” olsa da bu tek başına asla yeterli olmuyor. Google bu konuda küçük küçük ipuçları veriyor olsa da kafalardaki soru işaretleri genel hatlarıyla duruyor. IHS olarak bu soru işaretlerine cevap aradık ve bu haberimizde mobil SEO’ya başlarken bilmeniz gerekenlerden bahsedeceğiz. İşte Mobil SEO’nun temelleri:
Google Mobil Aramaları Nasıl Karşılıyor?
Google’ın mobil aramalara oldukça önem verdiğini biliyoruz. Fakat Google’ın mobil aramalara tam olarak nasıl yaklaştığını anlamak biraz kafa karıştırıcı olabilir. Bu yüzden çok derinlemesine inmeden Google ve mobil aramalar hakkında en çok sorulan soruları ve cevaplarını derledik:
Mobil ve Masaüstü URL’leriniz Birbirinden Farklıysa Google Hangi URL’yi Dizine Ekleyecek?
Cevap oldukça basit aslında. Google masaüstü aramaları için masaüstü URL’nizi, mobil aramalar için de mobil URL’nizi kullanacaktır. Fakat içerikler indekslenirken sadece mobil sürümü tercih edilecektir.
Bu konunun kaynağı ise Google Webmasters’ın Twitter üzerinden yaptığı şu açıklama.

Mobile-first İndeksleme ile Sıralamamı Kaybeder Miyim?
Mobil-first ile sıralamalarınızı kaybetmezsiniz. Fakat yine de kullanıcı deneyimi için mobil uyumluluğa dikkat etmelisiniz. Mobil-first indeksleme ile web siteniz sayfa sayfa gözden geçirilir, bu yüzden öncelikli olarak en çok getirisi olan sayfalarınızı güncellemelisiniz.
Bu konunun kaynağı da Google Webmasters’ın yine Twitter üzerinden yaptığı şu açıklama.

Google’ın açıklamasının bir tık ötesine gidelim ve size bir sır verelim: Google hem masaüstü hem de mobil sitenizin aynı içeriğe sahip olmasını istiyor. Eğer duyarlı bir tasarım sayesinde aynı içeriklere sahipseniz mobil-first indekslemeden hiçbir zarar görmezsiniz.
Web Sitem Mobil Dostu Mu?
Web sitenizin mobil dostu olup olmadığını test etmek için kullanabileceğiniz en popüler araçların listesi şöyle:
En İyi Mobil SEO Uygulamaları
Web sitenizi mobil aramalar için nasıl optimize edeceğiniz konusunda bazı ipuçları verelim. Tüm başarılı mobil sitelerin uyguladığı birkaç mobil SEO taktiği ve en iyi taktikleri keşfederek başlayalım:
Mobil İçerik
Mobil SEO konusunda başarı istiyorsanız mobil web sitenizdeki içeriklerinizle masaüstü web sitenizdeki içeriklerinizin tam olarak aynı olması gerekmektedir. Yani web sitenizdeki metin, video, resim gibi tüm içerik formatlarının mobil cihazlarda taranabilir ve dizine eklenebilir olduğundan emin olmalısınız.
Google son zamanlarda görüntülü aramalar için mobil sonuçlar üzerine bazı güncellemeler yaptı. Bu da genelde görmezden gelinen görüntü alt özniteliklerinin mobil aramalar için daha da önemli geldiği anlamına geliyor. Yani Google artık köpek ve kedi ırklarını fotoğraflardan tanıyabiliyor. Bunu görmezlikten gelme şansınız yok.
Ayrıca sesli aramaların da son dönemde ne kadar popüler olduğunu düşünürsek içeriklerinizi hizalamayı düşünmeniz gerekiyor. Örneğin; meta başlıklarınızı mobil aramalar için optimize etmeyi deneyebilirsiniz. Unutmayın ki sesli aramalar mobil cihazlardan yapılıyor ve dolayısıyla mobil sitenizi optimize etmeniz mantıklı olacaktır. Sesli arama = mobil cihaz.
Bu durumlar da pazarlamacıların anahtar kelime araştırmalarını yeniden şekillendirmeleri gerektiği anlamına geliyor. Ayrıca arama motoru sonuç sayfalarında uzunca sorulan sorular sayesinde snippetler daha önemli bir hal almıştır.
Mobil Site Performansı
Son günlerde Google’ın daha fazla hız istediğine dair çok fazla söylenti mevcut. Evet bu söylentiler doğru. Google resmi bir Speed Update güncellemesi ile daha fazla hız gerektiriyor. Bu yüzden de Google site hızlarını ve sayfa yüklenme sürelerini iyileştirmek için Accelerated Mobile Pages Project‘i sunmuştur. AMP’ler içeriklerin önbelleğe alınmasına ve doğrudan arama motoru sonuç sayfaları için sunulmasına izin verir.
Duyarlı bir tasarımı ve AMP sayfalarını kullanmanızı tavsiye ediyoruz.
Web Sitenizi Mobil Dostu Yapın
Mobil sitenizi mobil uyumlu bir hale getirmek için 3 önemli başlığımız var:
- Duyarlı Tasarım
- Adaptive (Uyarlanabilir) Web Sitesi
- Ayrı Mobil Site
Her biri için dikkat etmelisiniz.
- Mobil Aramalar İçin Responsive (Duyarlı) Tasarımı Optimize Etmek
Eğer web siteniz otomatik olarak mobil uyumlu ise bazı sorunlar yaşayabilirsiniz. Duyarlı tasarımlar masaüstü bilgisayarlarda da mobil cihazlarda da aynı web içeriğini korurlar: Aynı URL’ler, HTML’ler, resimler vb.
Fakat bu duyarlı tasarımların mobil ziyaretçilerinizin ihtiyaçlarını karşılayacağı anlamına gelmez. Duyarlı tasarımları kullanıcı deneyimi için ayrıca optimize etmelisiniz.
Konuyla ilgili Google daha önce duyarlı tasarımların mobil SEO için önemli olduğunu fakat tek başına hiçbir anlam ifade etmediğini açıklamıştı.
Yapılan araştırma ve anketler, duyarlı tasarıma sahip olan web sitelerinin, mobil dostu sitelerin %51.11’ini oluşturduğunu gösteriyor.
Mobil SEO için duyarlı tasarımınızı optimize ederken dikkat etmeniz gereken şeyler:
Görüntü Ölçekleme
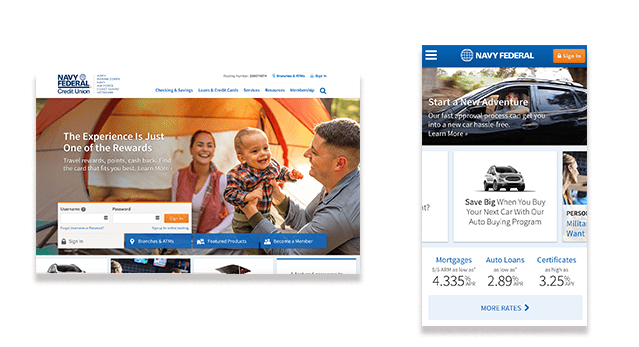
Görüntüler duyarlı tasarımlarla zaten ölçeklendiriliyor fakat bu mobil kullanıcılarınız için yeterli olmayabilir. Size hem masaüstü hem de mobil ana sayfalarıyla 2 farklı örnek gösterelim:


Birinciyi mi yoksa ikinciyi mi seçerdiniz? İkinci değil mi? İlk ana sayfada masaüstü sürümde CTA’lar olmasına rağmen mobil sürümde yoklar. Öte yandan ikinci web sitesi için CTA’lar oldukça ön planda ve merkezde yer alıyor.
Eğer duyarlı tasarım kullanıyorsanız mobil kullanıcılar için görüntülerinizi ölçeklendirin.
İyi Gezinme
Mobil kullanıcılarınız için rahat tıklanabilir ve kolay görünümlü bir gezinme menüsü oluşturun. Web sitenizde tam olarak ne aradıklarını anlayabilmeniz için mobil kullanıcı davranışlarını izlemenizi öneririz. Ardından da navigasyonunuzu kendi ihtiyaçlarınıza göre düzenleyin.
Aşağıdaki örnekte de olduğu gibi menüleri ana sayfaların en üst kısmında bulundurmak iyi bir tercihtir. Ayrıca bir kaydırma çubuğu (side bar) bulundurmak da Google tarafından olumlu olarak değerlendirilir.
Mobil Pop-up’ları Silin
Google, mobil kullanıcıların ihtiyaç duydukları şeyi hızlıca bulmalarını istiyor. Bunun da bir sonucu olarak Google 2017 yılında bir adım attı ve “İçerikleri mobil aramalarda kolayca erişilebilir olmayan sayfalar başarılı sıralamalara sahip olamayabilir.” açıklamasını yaptı. Bunun da bir sonucu olarak kötü pop-up’larınızı gözden geçirmelisiniz.
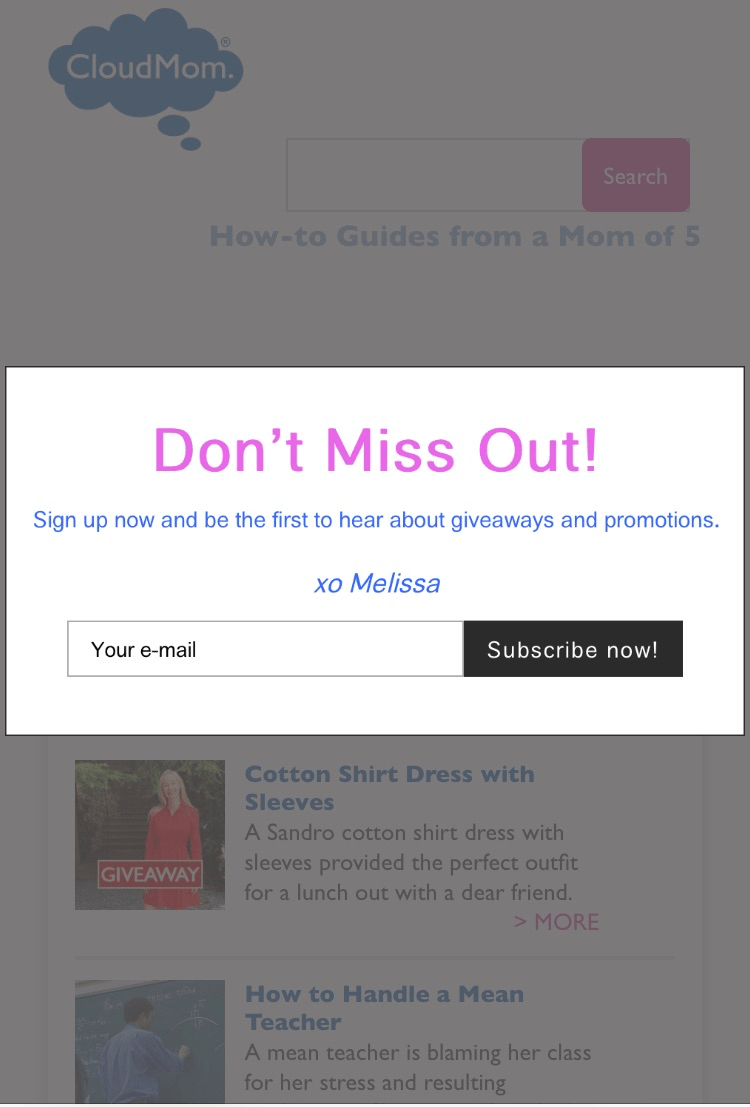
İşte kötü pop-up örneği:

Burada pop-up içeriğin okunmasına izin vermeden tüm ekranı kaplıyor.
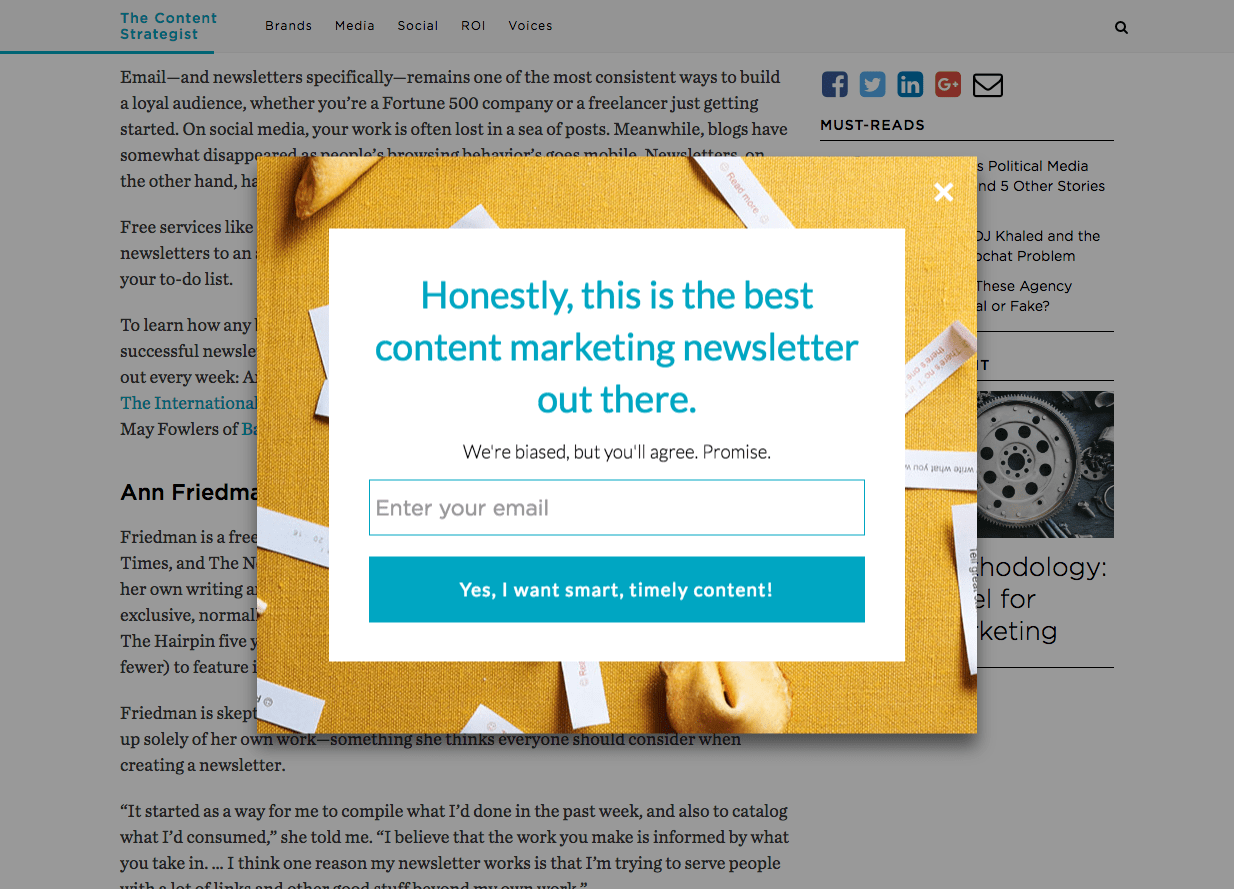
İşte iyi pop-up örneği:

Pop-up’un boyutları ideal boyutlarda ve ziyaretçiler içeriği hala görebiliyor.
Mobil İçeriği Kısa Tutun
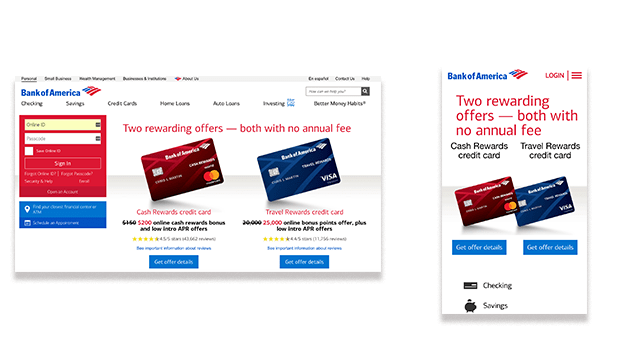
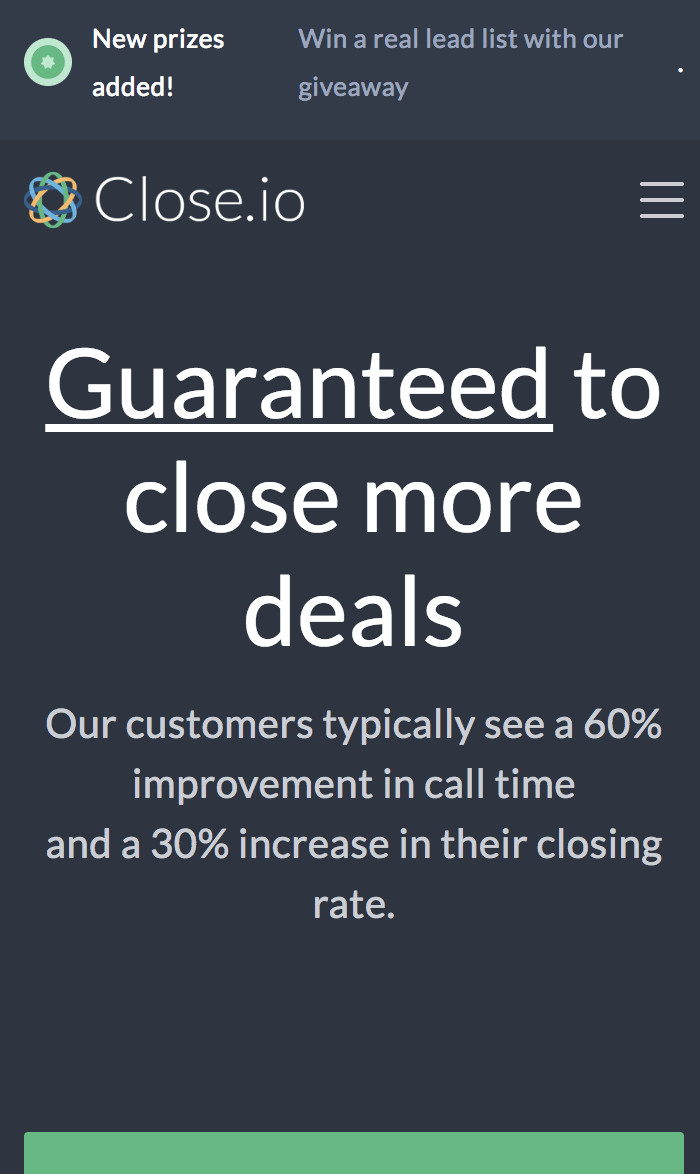
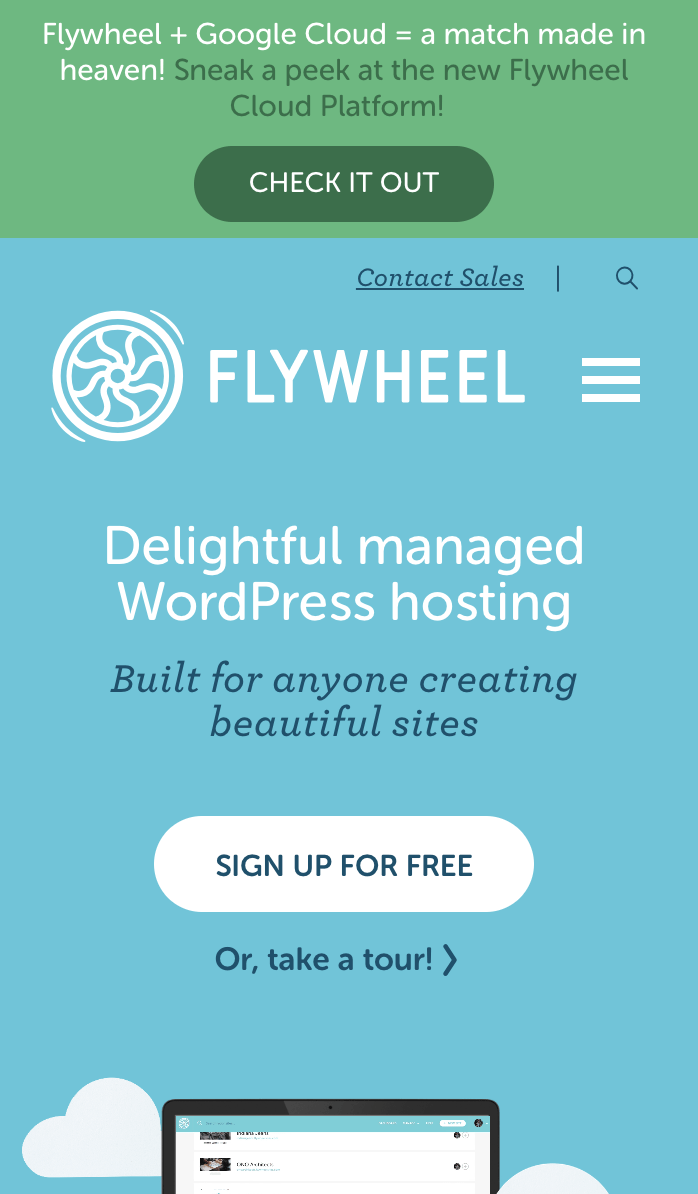
Masaüstü kopya içerikleriniz genellikle mobil kopyada aynı başarıyı göstermez. Mobil sitelerde olacak olan metin kalabalığı genellikle mobil kullanıcıları bunaltır. Metinleri daha kısa tutarak mobil ziyaretçilerinize yardımcı olun. İşte size bir masaüstü ve mobil site örneği:
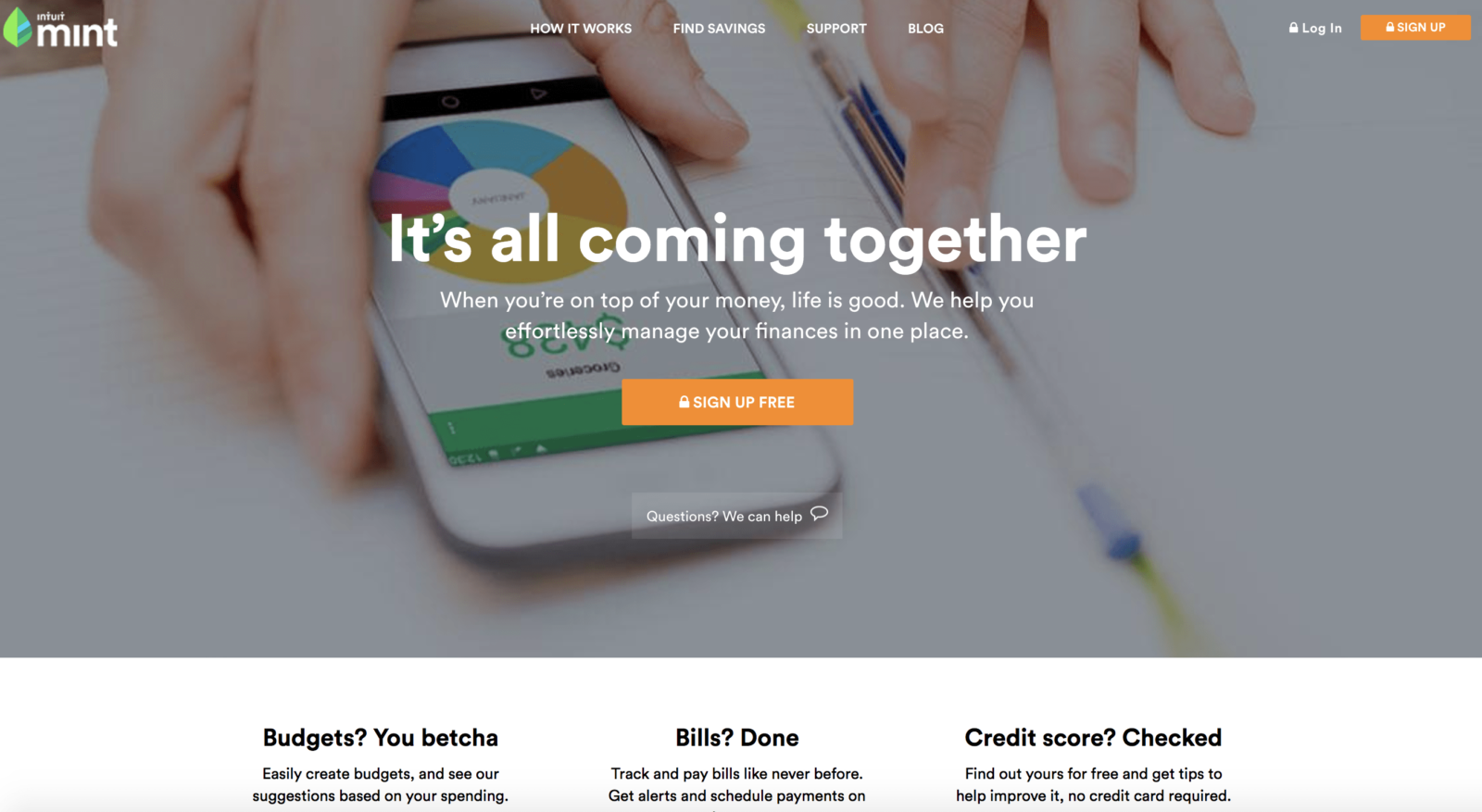
Masaüstü:

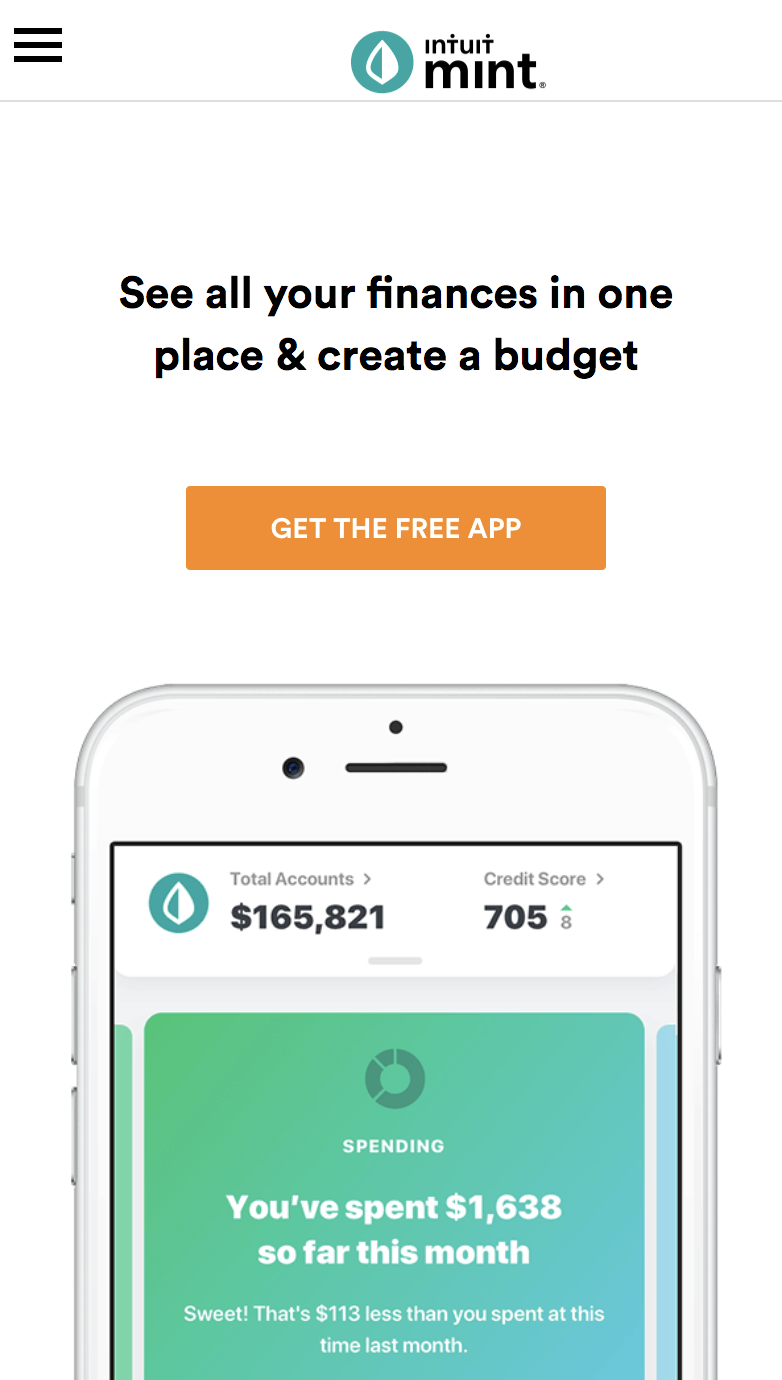
Mobil:

CTA’yı daha kısa ve öz tutmak sizin yararınızadır.
CTA’ları Düzenleyin
Araştırmalara göre mobil aramaların %70’inde web siteleri ziyaret ediliyor. Fakat mobil dönüşümler masaüstü dönüşümlerinden daha düşük. Bu neden kaynaklanıyor olabilir?
Çünkü CTA’lar yeterince açık değil…
Şöyle örneklendirelim:

CTA’nın tıklama kısmını görmek için ekranı kaydırmak gerekiyor. Muhtemelen mobil dönüşümleri kaybediyor.

Burada ise CTA oldukça açık şekilde görüntüleniyor.
- Mobil Aramalar İçin Adaptive (Uyarlanabilir) Site Optimizasyonu
Adaptive (adaptif) web siteleri hem mobil hem de masaüstü sürüm için aynı URL’yi kullanır fakat sunucu hangi aygıttan hangi sürümün istendiğine bağlı olarak doğru sürümü gösterir.
Web siteniz için 3 farklı sürüme sahip olabilirsiniz:
- Masaüstü
- Mobil
- Tablet
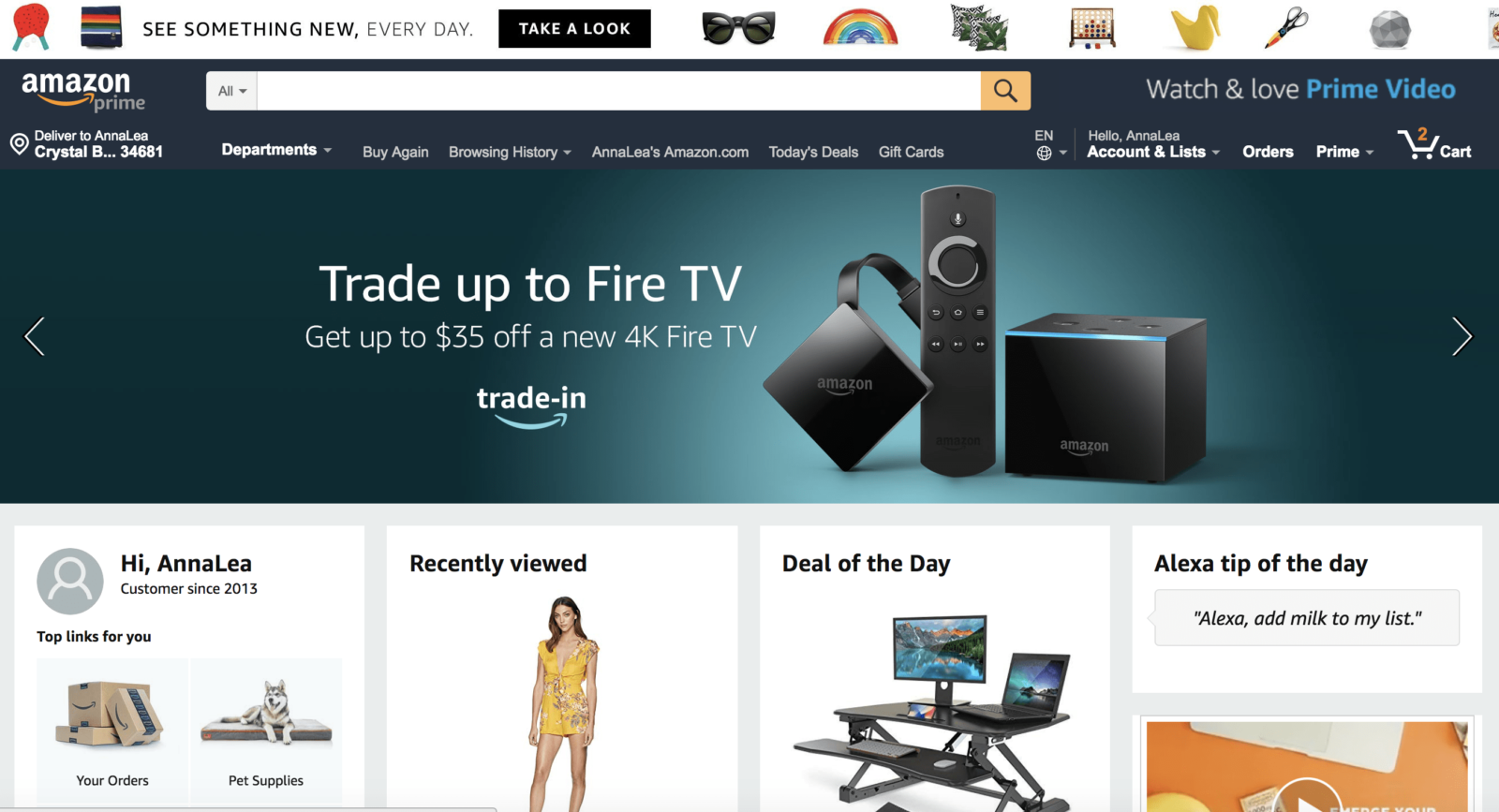
Amazon bu konuda örnek alabileceğiniz harika bir örnektir:

Amazon neden böyle bir tasarım kullanmayı tercih ediyor?
Amazon’un adaptive tasarımı kullanarak mobil cihazlardaki sayfa hızını %40 artırdığını biliyoruz. Eğer büyük bir işletmeniz ve web siteniz varsa adaptive tasarım sizin için de uygun olacaktır. Eğer daha küçük bir ölçeğiniz varsa duyarlı tasarımı tercih edebilirsiniz.
İşte adaptive web sitenizi mobil SEO için optimize etmek için bilmeniz gerekenler:
Cloaking
Eğer aynı adreste ziyaretçileriniz için farklı, arama motoru örümcekleri için farklı görünen sayfalar hazırlarsanız Google tarafından yasaklanırsınız. Buna Cloaking denir. Bu sorunu düzeltebilmek için de Vary-HTTP Header’ını kullanmanız gerekir. Böylelikle sunucuya ziyaretçinin hangi cihazdan geldiği bildirilir ve mobil tarayıcıdan gelen ziyaretçiler mobil içeriğe yönlendirilir.
Tasarımınızı Özelleştirin
Adaptive tasarım ile birlikte geliştiriciler düzen, ekran ya da grafik gibi konularda tam kontrol imkanına sahiptir. Eğer web siteniz birden fazla bölge için kullanılabilir durumdaysa bölgeye göre tasarımınızı değiştirmek isteyebilirsiniz. Bu sizin için yararlı olacaktır. Dezavantajı ise sitenin her bir bölümünü manuel olarak güncellemeniz gerekmesidir.
Duyarlı ve Uyarlanabilir Tasarımları Birleştirin
Yukarıdakilere alternatif olarak duyarlı tasarımı adaptive mantıkla yönetebilirsiniz. Geliştiriciler client-side JavaScript’i kullanarak mobil kullanıcılar için web sitesini özelleştirebilir.
- Mobil Aramalar İçin Ayrı Bir Mobil Web Sitesi Optimize Etme
Ayrı bir mobil web sitesine sahip olmak masaüstü web sitesinden tamamen bağımsız bir web sitesine sahip olmak anlamına gelir.
SEO ilkeleri masaüstü, tablet ve cep telefonu için aynı kalıyor olsa da bazı farklılıklar vardır. İşte bu konuda bilmeniz gerekenler:
Aynı URL’ler
Her masaüstü URL’si için bir de mobil URL sunduğunuzdan emin olmalısınız. Örneğin, masaüstü web sitenizin URL’si www.orneksite.com ise, mobil web site URL’niz m.orneksite.com olmalıdır.
Ayrıca masaüstü URL’nize işaret eden standart URL’ye rel = ”canonical” etiketleri eklemeniz gerekir.
Mobile Switchboard Tag’leri Kullanın
Switchboard tagleri standart taglere benzer ve rel=alternate tagiyle birlikte Google’a bir mobil URL olduğunu söyler. Eğer bu tagler olmazsa Google URL’nizin mobil sürümlerini taramayabilir.
Bu tagleri masaüstü URL’nize mobil URL’nizi gösterecek şekilde eklemelisiniz.
User-agent’i Algılama
Redirection yaparken masaüstü URL’lerinizn doğru mobil URL’leri gösterdiğinden emin olun. Örneğin, www.orneksite.com/hakkinda ziyaretçiyi m.orneksite.com/hakkinda adresine yönlendirmelidir.
Aksi halde hatalı yönlendirmeler canınızı sıkabilir. Şansınıza Google Search Console ile hatalı yönlendirmeleri tespit edebilirsiniz.
Google Search Console Doğrulaması
Web sitenizin mobil sürümü için Google Search Console doğrulaması yaptığınızdan emin olun.
Yapısal Veri
Hem mobil hem de masaüstü sürümleriniz için aynı yapısal verileri kullandığınızdan emin olun. Mobil sayfalarınızdaki yapısal verilerde yer alan URL’lerinizi mobil URL olmasına dikkat edin.
Hreflang
Rel = hreflang’lı mobil URL’lerinizin bulunduğunuz ülkenin mobil sürümünü işaret ettiğinden emin olun.
XML Sitemaps ve Robots.txt
Sitemapteki tüm linkler mobil sürümde de kullanılabilir olmalıdır. Aynı durum robots.txt dosyanız için de geçerli.
Sonuç
Eğer bir web siteniz varsa mobile-first indeksleme ile birlikte artık bir mobil sürüme de sahip olmanız gerekiyor. Fakat bu durum SEO için tek başına bu yeterli değil. Ayrıca:
- Tarayıcıların içeriklerinize erişmesine ve onları okumasına izin verin.
- Tüm cihazlar için kullanıcı deneyimini optimize edin.
- Daha iyi sonuçlar alana kadar test etmeye devam edin.

