Mobil de trafik veri tüketimiz sadece 2015 yılında %74 oranında büyüme göstermiştir. Bu dönem içerisinde 1 milyardan fazla cihaz satılarak ve bu eğilimin hiçte yavaşlamaya niyetinin olmadığını göstermiştir. Mobil tasarımların optimize edilmesinin önemini vurgulamak için buradaki veriler yeterlidir.
Bazı WordPress temaları diğer temalara göre daha optimize edilmiş, tarayıcı ve ekran çözünürlüğü daha uyumlu hale getirilmiş olabilmektedir, ama bu sizin sitenizin mobil uyumlu olduğu anlamına gelmez ve sitenizin ciddi bir mobil cihaz uyumluluğu geliştirmesine ihtiyacı olabilir. Sitenizi mobil cihazlara uyumlu hale getirdiğinizde trafiğinizde büyük kazançlar da elde edebileceğiniz bir dizi tasarım optimizasyonu bulunmaktadır.
Bu yazı boyunca mobil işletim sistemleri (OS), resim optimizasyonları, arayüz tasarımı ve diğer konular hakkında da ipuçları vereceğiz.
İpucu 1: Web sitenize iOS simgesi ve açılış ekranı ekleme
Android’li cihazların hızla yayılmasına rağmen halen iOS’lu cihazların eğlenceli ve aktif bir geliştirici topluluğu bulunmaktadır. Ziyaretçilerinizin mobil web sitenizi iPhone ve iPad rahatlığında ziyaret ettikten sonra beğenmesi ile belki web sitenizi kendi ana ekranlarına (Home Screen) eklemek isteyebilirler.
Bu olasılığa karşı size özel iOS simgesi WordPress sitenize nasıl ekleyebileceğinize bakalım.
Bu işi yapmak için öncelikle web sitenizde header.php dosyasını bulup aşağıdaki konu <head> etiketleri arasına eklemeniz gerekmektedir.
Tam olarak şu kodu ekliyoruz:
<link rel=”apple-touch-icon” href=”touch-icon-iphone.png” />
<link rel=”apple-touch-icon” sizes=”72×72″ href=”touch-icon-ipad.png” />
<link rel=”apple-touch-icon” sizes=”114×114″ href=”touch-icon-iphone-retina.png” />
Gördüğünüz gibi bu kod iPhone, iPad ve Retina (yüksek çözünürlüklü) cihazlar için özel kodları içerir. Tüm kodlar rel = apple-touch-icon değerine ihtiyaç duyar.
header.php dosyasınız halen açıkken aynı zamanda aşağıdaki kod ile web siteniz için bir açılış ekranı da ekleyebilirsiniz.
<link rel=”apple-touch-startup-image” href=”splash-screen.png” />
2. İpucu: Medya sorguları için çoklu resim boyutlarını kullanın.
Medya sorgularına alışkın olmalısınız. Farklı durumlarda gerçekleşen farklı tasarım kurallarının uygulandığı CSS kuralları diyebiliriz. Mobil tasarımda ise farklı çözünürlükler, cihaz yönleri (dikey, yatay) ve tarayıcı boyutları için farklı senaryolar bulunmaktadır. Günümüzde web tasarımcıları ve geliştiricileri bu düzenlemelere ikincil öncelik olarak yaklaştıklarından dolayı medya sorgusu problemleri, uyumsuzlukları oluşmaktadır. Bunun tam tersi olmalıdır.
Mobil düzenlemeleri daha sonra yaparız yaklaşımı tasarımınız için rehber olan popüler cihaz boyutlarında (320px, 480px, 768px) sorunlar çıkartabilir. Bu teoride daha etkisiz olan medya sorgularını sona bırakmak başta verimli gibi görünse de ileride yeni çıkacak diğer cihaz boyutları için sorunlar oluşturacaktır. Gerçekte her zaman yeni cihazlara (yeni ekran boyutları ve çözünürlüklerle) her zaman bir yenisi eklenecektir.
Bir dahaki sefere bir tasarıma başlarken “Önce Mobil” bakış açısıyla yaklaşmayı denemelisiniz.
1. Tasarıma küçük görünümden büyüğe doğru başlayın.
2. Kesin boyutlar belirten pikseller (px) kullanmaktan kaçının. Bunun yerine ems ya da yakınlaştırma düzeyine bağlı olarak kullanılan yüzde (%) değerleri ile çalışmayı deneyin.
3. Retina cihazları da medya sorgularına adapte etmeyi unutmayın. (En düşük çözünürlük 192dpi).
3. İpucu Görsellerinizi Optimize edin.
Eğer fantastik ve tarayıcı uyumlu bir web siteniz varsa potansiyel ziyaretçileriniz uzun yükleme sürelerinden korkacak ve sitenizden kaçacaklardır. Bunun en büyük nedeni görsellerinize ait yüksek dosya boyutları ve yüklenme süreleridir. Kullanıcılar çok kaliteli görsel beklerken bunların çokta hızlı yüklenmesini isterler, bu yüzden siz de dosya boyutunu düşürecek ve görsellerin kalitesini yüksek tutacak bir yol bulmanız gerekmektedir.
Bu durum bir muamma gibi görünse de birçok faydalı araç size bu konuda yardımcı oluyor. WordPress eklentileri tarafında en beğendiğimiz EWWW Image Optimizer ve WP Smush. Bunlar yüklendikleri anda kayıpsız sıkıştırma tekniğiyle tüm yüklenen resimlerinizi optimize ediyor ki WordPress’in medya kütüphanesinde daha önce yüklediğiniz tüm eski görslleri de optimize ediyor.
Eğer web sitenize bir eklenti eklemek istemezseniz bağımsız olarak çalışan TinyJPG ve TinyPNG sitelerini de kullanabilirsiniz. Bu araçlarda ek olarak görseldeki renk sayısını azaltma, görselin meta bilgisinde bulunan gereksiz içerikleri temizleme gibi işlemler de yapmaktadır. Sonuçlar anlaşılmayacak derecek küçüktür, değişiklikler ise küçük dosya boyutları ve kullanıcıların seveceği görsellerdir.
4. İpucu: SVG kullanmayı düşünün
Boyutlandırılabilir Vektör Grafikleri (Scalable Vector Graphics – SVG) ipuçları listesine eklenebilecek şık bir araçtır. İsmi vektör olsa da kendisi XML formatında bir dil ile görsel biçimlendirmesi yapar ve genellikle logo, ikon ve info grafikler de kullanılır.
“Neden SVG bu kadar faydalıdır?” diye sorabilirsiniz. Bununla boyutlandırılabilir sayfalarda endişe etmenize gerek kalmayacaktır. En önemlisi CSS kullanarak animasyonlarda da rahatlıkla kullanabilirsiniz.
SVG formatını Adobe Illusrator, Inkspace ve Sketch destekliyor, bu araçları kullanarak kendi SVG’nizi üretebilirsiniz.
5. İpucu: Doğru Yazı Tipini Seçin
Mobil tasarım sadece görsel ile olmaz. Grafik seçimi birçok site için birinci önceliktedir, doğru fontu seçerek tasarımınızı daha etkileyici hale getirebilir ki zaten birçok site doğru yazı tipi ile çok büyük bir etki oluşturur.
Tasarımcının kendi açısından bakıldığında, iş için her zaman doğru yazı tiplerini seçmesi gerekmektedir.
1. Karışık formlar için kullanabilirsiniz. Kullanıcılar sitenizi mobil cihazlardan açtığında yazıları okumak için cihazı kendilerine yakınlaştırmalarını ya da zoom yapmalarını istemiyorsanız bunu göz önünde bulundurun.
2. Yazıların daha iyi okunabilmesi için yazı aralıkları az olan yazı tiplerinden kaçınabilirsiniz.
3. Eğer medya sorguları kullanıyorsanız ems kullanarak boyutlandırma yapabilir ve piksel değerlerinden kaçınabilirsiniz.
4. Yüksek çözünürlükte daha kaliteli etki isterseniz “Sans serif” fontları kullanabilirsiniz.
6. İpucu: Doğru metin seçimi Arayüzün bir parçasıdır.
Okunabilirliğinizi arttırmak sadece içeriğiniz sunarken kullandığınız yazı tipi ile alakalı değildir. Metinlerinizi seçerken de arayüze en uygun şekilde oturacak metinleri seçmek ve kullanıcı deneyimini de dikkate almanız gerekmektedir.
1. Başlıklara belirli bir karakter sınırız koymanız gerekebilir, bu miktar genellikle 45-75 karakterdir. (Piksel yerine ems kullanmayı unutmayın)
2. vw, vh, and vhmin kullanmayı düşünün. (Bunların hepsi tavsiye edilen görünüm uzunluklarıdır) CSS3 değerleri herhangi bir görünüm üzerinde kapsayıcı büyüklüğüne göre yazı tipi boyutu verir.
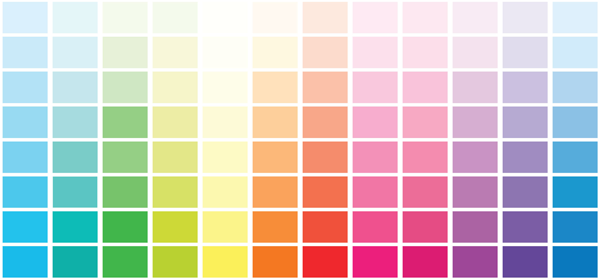
7. İpucu: Zıt renklerin avantajını kullanın ( Web Sitesi Tasarımında Renklerin Önemi )
Tasarımın temellerinden bihaber olan insanlar bile aynı şeyi söyleyecektir. Kontrastın tasarım için önemli bir rolü vardır. Tasarım bittiyse birazda tipografiden bahsedebiliriz. 🙂 Bunun için şu güzel örneğe bakabiliriz ki burada metini “seçili” hale getirerek bir kontrast oluşturulmuş.

Burada göz kontrastı (zıtlığı) yüksek olan metine doğru kayar. Bu teknik aynı zamanda tasarımda parçalar halinde de kullanılabilir. Siyah ve beyaz kullanmanız da zorunlu değildir. Birbiriyle çatışan renklerin tasarımdaki ilişkilerine bakabiliriz.

Eğer seçtiğiniz renklerin kontrast uyumlulukları hakkında bilginiz yoksa buradaki basit aracı kullanabilirsiniz. Bu araç ile yaptığınız tasarımda seçtiğiniz renkler arasında doğru bağlantının olup olmadığını görebilir ve ona göre doğru renkleri seçmeye çalışabilirsiniz.
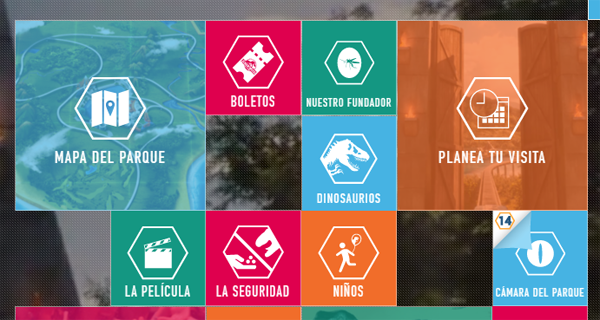
8. İpucu: Mobil Menü Tasarımı
Eğer WordPress temanızın içinde bir mobil menü dahil edilmemişse bunu başka araçlar ile hızlıca çözebilirsiniz. Örneğin eklenti tarafında önde giden iki büyük yarışmacı var.
Superfly
Superfly temanızın varsayılan menülerini değiştirmek için kullanabilirsiniz. Bunları mobilde nasıl gözükeceğiyle ilgili özelleştirebilir ve istediğiniz sayfada görüntülenmesini ya da gizlenmesini sağlayabilirsiniz.
En belirgin özelliği mobil menüleri simge tabanlı oluşturma seçeneği sunmasıdır.
Hero Menu
Hero Menu sürükle bırak yöntemiyle kolay ve hızlı menü oluşturma imkânı tanımaktadır. Kendi içinde daha önceden gelen hazır menü temaları ve simge kütüphaneleri de içeriyor. Menüleri otomatik olarak mobil arayüze de uyguluyor.
9. İpucu. Resimler yerine CSS3 kullanın (Mümkünse)
Bu oldukça basittir. Bütün web sitenizi grafik araçlarıyla yaratmanın cazibesi çok güçlü olsa da bazı parçaları CSS3 ile de yapabilirsiniz ve bunun için de bir çok yol vardır.
Bunun karışık olduğunu düşünüyorsanız yanılıyorsunuz. Mesela burada yapılmış çok güzel buton örnekleri bulunuyor.

10. İpucu: Mobil tasarımlarınızı test etmek için bu araçları kullanın
Mobil tasarımlarda en büyük sorunlardan biri de farklı cihazlardan farklı görüntülenme ve çözünürlüklerle test edilmeye ihtiyaç duyulmasıdır. Tasarımınıza popüler bir kaç çözünürlüğe göre yaklaşsanız da her ay çıkan yeni bir boyut işinizi tam anlamıyla yapabileceğinizi göstermiyor.
Bu nedenle mobil tasarımlar için cihaz aramak yerine web üzerinde test edilebilir alternatif yöntemler de deneyebilirsiniz. Neyse ki internete bu tür amaçlar için oluşturulan birçok web sitesi ve uygulama bulunmaktadır.
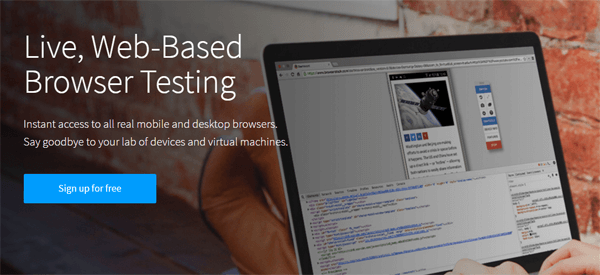
BrowserStack
BrowserStack çok fazla özelliği bulunan içinde fiziksel cihaz özelliklerini barındıran, Android, iOS ve tablet seçenekleri de bulunan bir uzaktan test sitesidir. Kendi içinde birçok popüler tarayıcı ve bunların birçok sürümü bulunmaktadır. Bu test kombinasyonları ile tasarımları gerçek hayattaki cihazlarda göründüğü gibi test edebilirsiniz.
En güzel özelliği ise belirlediğiniz ekran boyutunda ve cihazda hızlıca test yapabilmesidir. Kendi içinde otomatik olarak 700 kombinasyonda cihaz, tarayıcı ve çözünürlük testi yapabilir ve hata içeren sayfaları hızlıca inceleyebilirsiniz.
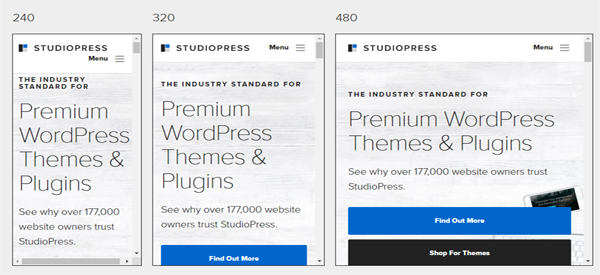
StudioPress
StudioPress BrowserStack in özelliklerinin yarısını bile içermez. Ama size sadece canlı olarak siteniz üzerinde belirli ayarlar ile test etme imkânı sunar. Tamamen ücretsiz olmasından dolayı üyelik gibi şeyler istemez.
Bunun yanında mutlaka Chrome Develope Tools ya da Firebug eklentisini kullanarak web siteniz için farklı ekran çözünürlüğü testlerini sayfanızdan ayrılmadan yapabilirsiniz.
Sonuç
Bu ipuçları web sayfanız üzerinde olumlu bir etkiye sahip olsa da mobil optimizasyonun sürekli olarak ve biraz da sabırla yapılması gerekliliğini hatırlamanız gerekir.
Bir yerlerde her zaman yeni cihazlar çıkacak, tasarım trendleri değişecek, OS güncellemeleri gelecek ve diğer faktörler sizin tasarımlarınız için birçok problem çıkartacaktır. Bunu göz önüne alarak bu konudaki başlıkları tekrar gözden geçirelim.
1. iOS için simge ve açılış ekranı yapın
2. Medya sorguları için yönergeleri izleyin ve buna göre görüntüleri optimize edin.
3. Mümkün olduğunca görselleri SVG ya da CSS ile değiştirmeyi düşünün
4. Doğru yazı tiplerini seçin ve tipografiyi bir kullanıcı deneyiminin bir parçası olarak düşünün
5. Özel mobil menüler tasarlayın
6. Tasarımlarınızı test etmeyi unutmayın
Bu konuyla ilgili merak ettiklerinizi ve paylaşmak istediğiniz konuları yorum olarak eklemeyi unutmayın.


1 yorumlar
Responsive Hayat Kurtartır 🙂