WordPress’in en popüler içerik yönetim sistemi olmasının bir nedeni var. WordPress sayesinde herkes birkaç tıkla bir blog veya web site sahibi olabiliyor.
Genelde bir WordPress web sitesini kurmak ve çalıştırmak için tek yapmanız gereken bir WordPress hosting (barındırma) planı seçmek, edestek panelinize giriş yapmak ve hazır kurulu gelen wordpress için ücretsiz veya ücretli bir tema seçerek basit kurulum adımlarını takip etmek olacaktır.
Peki bir yandan bu basit adımlar sayesinde sitenizi yayına alırken, bir yandan biraz daha fonksiyonel özellikler örneğin, Google Analytics, Google Search Console veya Google Tag Manager gibi hizmetleri entegre etmek istiyorsanız ya da resimleri değiştirmek veya header alanına bir video eklemek isterseniz ne yapmalısınız?
Eğer web site düzneleme ve yönetme işlerinde yeniyseniz, fakat web sitenizi daha fonksiyonel yapmak istiyorsanız ya da header alanını özelleştirmek istiyorsanız, en basit yöntemlerden biri olarak header alanını düzenlemeniz veya header alanına yeni kodlar eklemeniz gerekmektedir.
Bu yazımızda WordPress’te header alanının nasıl düzenleneceğine dair işe yarayan bilgiler vereceğiz.
İçerik Tablosu
WordPress Header’ı Nedir?
WordPress sitenizin header alanı, web sitenizin en üst kısmıdır. Header alanı genellikle logonuzu ve menünüzün olduğu alanı içerir, ancak burası arama çubuğu, video ve resimler gibi başka öğeler içerecek şekilde de düzenlenebilir. Örneğin, IHS Telekom’un header alanına bakalım:

Sitenizi ziyaret eden kişinin açtığı sayfadan bağımsız olarak header genelde aynı kalır. Böylece sitenizi ziyaret eden kişi logonuzu, menülerinizi ve gerekli diğer header butonlarnı sürekli görebilir ve erişebilir.
Teknik açıdan bakıldığında ise, header aynı zamanda ziyaretçilerin görmeyeceği ancak sizin için oldukça işlevsel olabilecek bir kod yerleştirme alanıdır.
Örneğin, header kodunuzu değiştirerek şunları ekleyebilirsiniz:
- Google Analytics kodları
- Web sitesi doğrulama kodu (Google Search Console)
- Facebook Pixel kodu
- Pinterest doğrulama kodu
- Resimler
- Videolar
- Ve daha fazlası!
WordPress Header Düzenlemenin 3 Basit Yolu
Header alanını düzenlemek ilk başta biraz zor görünebilir. Aslında, ne yapmak istediğinize göre header alanını düzenlemek hakikaten biraz zorlaşabilir. Öte yandan, WordPress, header’ı düzenlemek için yeni başlayanlara yönelik birçok yöntem de sunuyor.
Şimdi WordPress header’ını düzenlemenin farklı yolları hakkında konuşalım.
WordPress Header.php Dosyasını Düzenleme
Header alanını düzenlemenin ilk yolu, temanızın header.php dosyalarını düzenlemek olacaktır. Bundan kısaca bahsedeceğiz çünkü web site header alanı düzenlemek için oldukça uygun bir yöntem. Kullandığınız temanın header.php dosyasını değiştirerek yeni eklenti bulma ve kurma zahmetinden kurtulabilirsiniz ancak bu yeni başlayanlar için çok kolay bir yol olmayabilir de.
Çünkü bir wordpress temasının header.php dosyalarını düzenlemek için temel kodlama bilgisine sahip olmanız gerekir. Eğer temel anlamda bir kodlama bilginiz yoksa (en azından eklemeniz gereken kodu nereye koyacağınızı bilmiyorsanız) ya da header.php dosyası ile uğraşmak istemiyorsanız, direkt bir sonraki yöntemi incelemeye geçebilirsiniz.
Eğer bu konuda bilgiliyseniz, kod değiştirerek header alanı düzenlemeyle ilgili adımları buraya bırakıyoruz.
- WordPress sitenizin yönetici paneline giriş yapın.
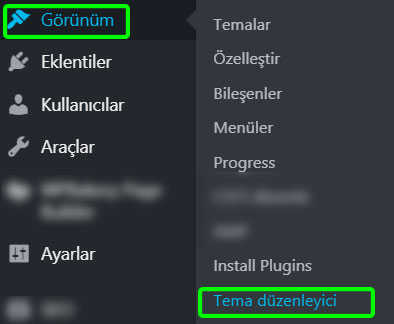
- Soldaki gezinme çubuğunda, Görünüm > Tema Düzenleyici‘ye tıklayın.

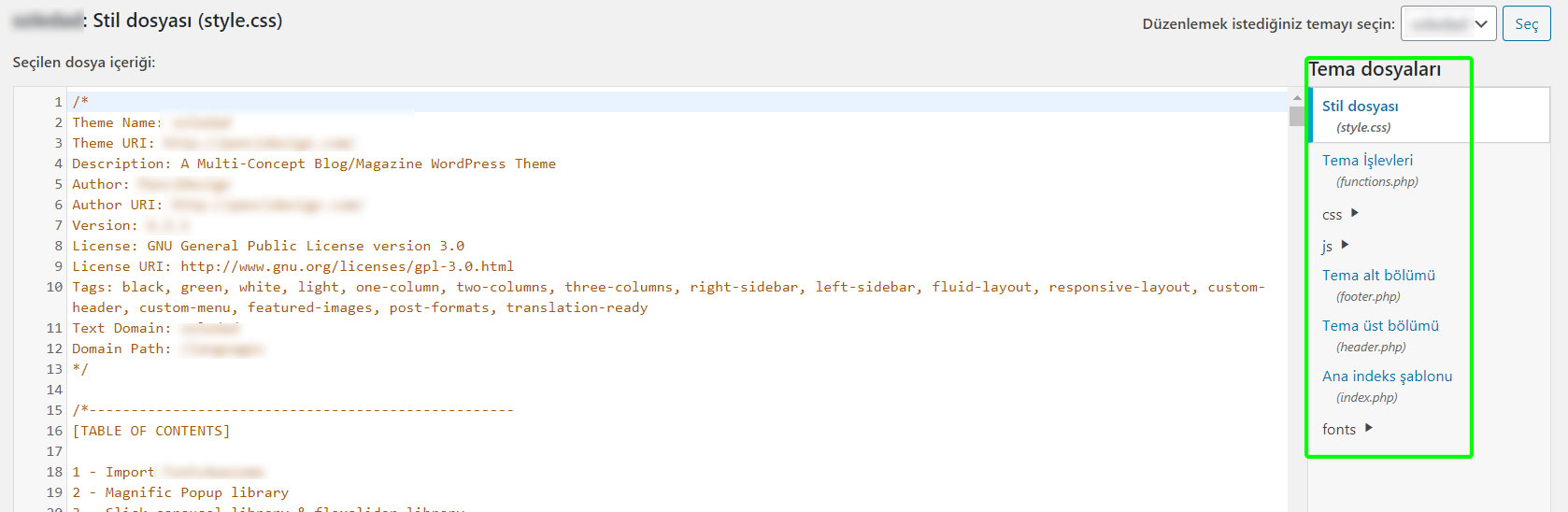
- “Tema Düzenleyici” ye tıkladığınızda, site size mevcut temanın düzenleyebileceğiniz style.css dosyasını gösterecektir.

- Ekranın sağ tarafında ise kullandığınız temanın dosyalarını göreceksiniz.
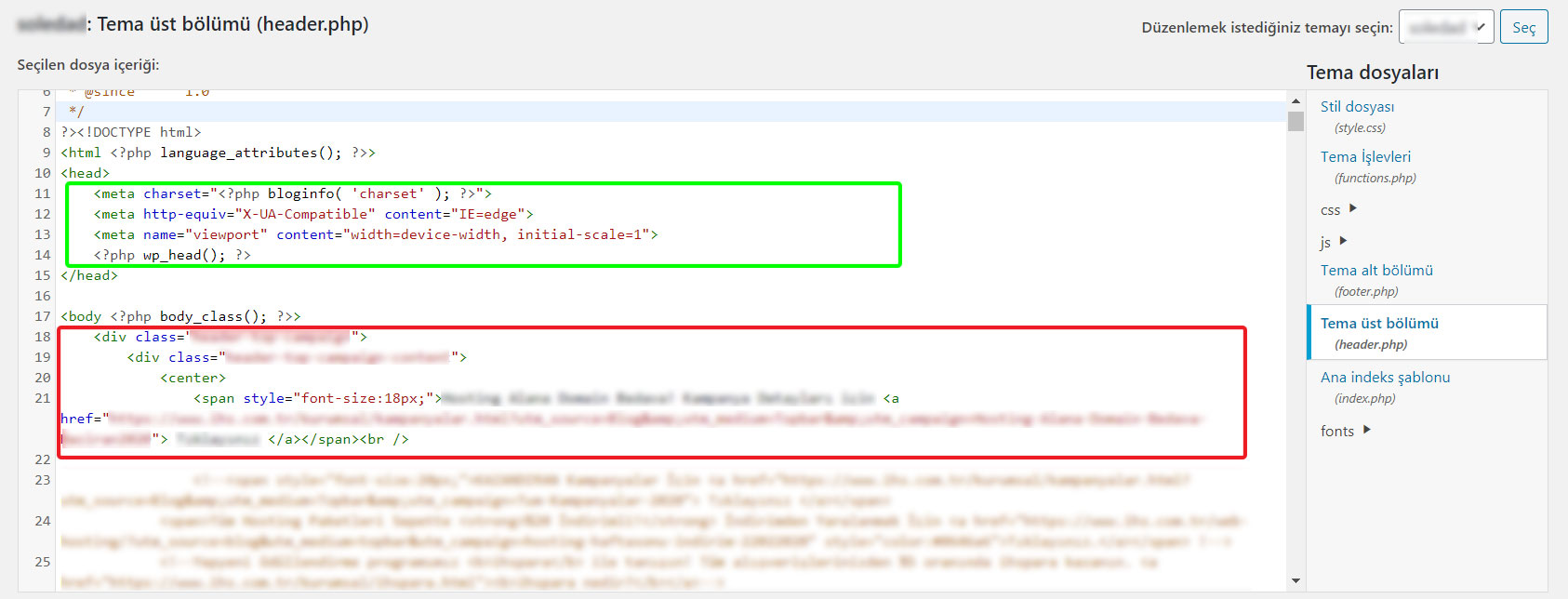
- “Theme Header / Tema Başlığı / Tema Üst Bölümü” veya header.php‘yi görene kadar aşağı doğru sayfada kaydırın ve düzenleme sayfasını açmak için bu dosyaya tıklayın.
- İlgili özel kodunuzu <head> ve </head> etiketleri arasına veya body alanına eklemesi gerekiyorsa (google tag manager kodları gibi) <body> etiketi sonrasına ekleyin.

- Düzenlemelerinizi kaydetmek için “Dosyayı Güncelle” butonuna tıklayın.
Bu adımları izleyerek header alanını güncelleyebilir ve kodları da inceleyebilirsiniz.
Şimdi ise WordPress header düzenlemenin biraz daha kolay bir yolundan bahsedelim.
Insert Headers and Footers Eklentisi ile Header Düzenlemesi Yapmak
Hatırlatmak gerekirse WordPress açık kaynaklı bir platformdur. Bu demek oluyor ki diğer WordPress kullanıcılarının ve geliştiricilerinin, web sitelerine işlevsellik ekleyecek eklenti adı verilen uygulamaları kolayca geliştirebileceği anlamına gelir.
Daha da açıklamak gerekirse, eklentiler, WordPress altyapısına sahip sitenize manuel olarak kod eklemek yerine, basit bir şekilde eklenti yazılımını kurmanızı, çalıştırmanızı ve böylece tüm kodlama değişikliği işlerini eklentiye yaptırmanızı sağlar.
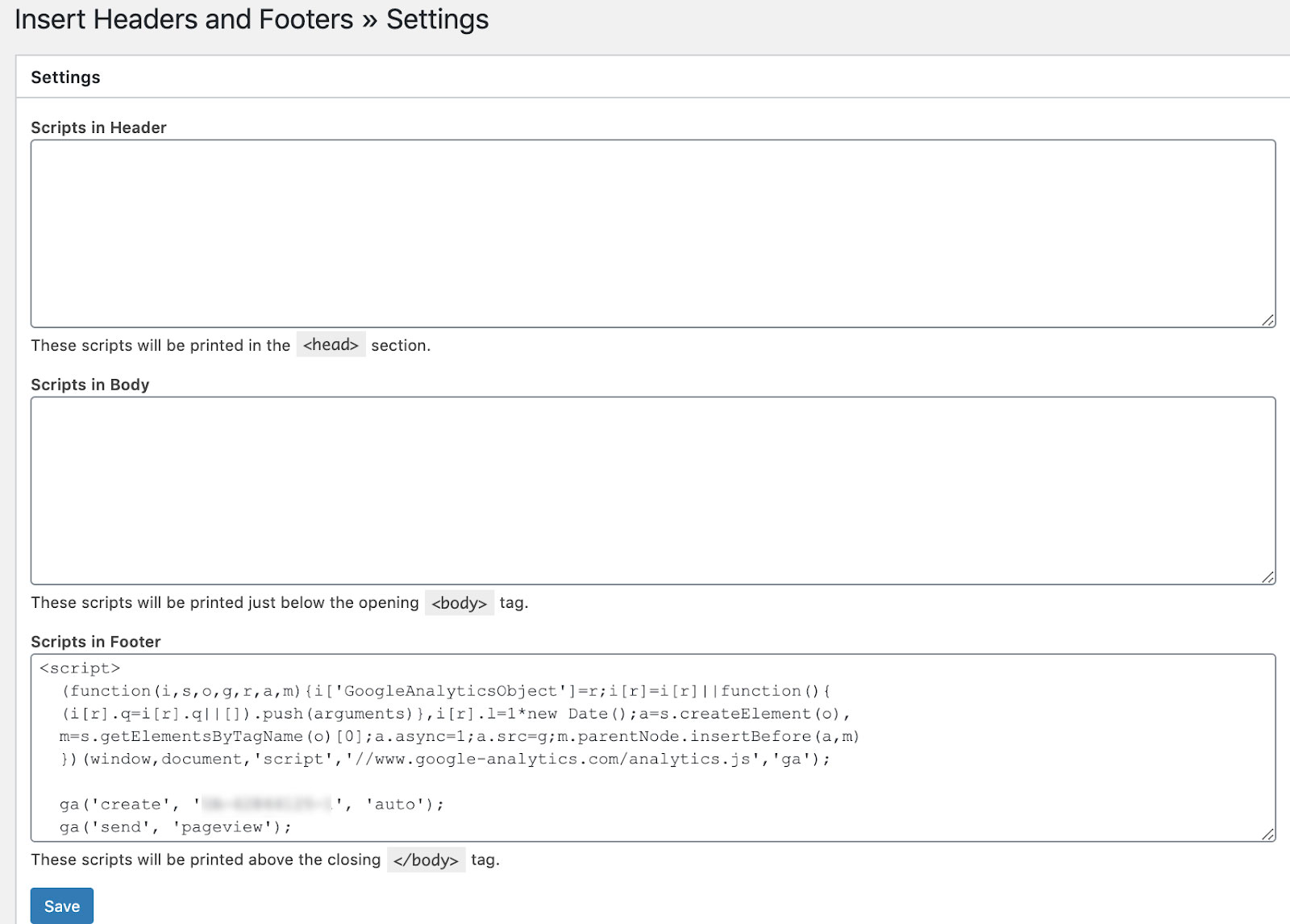
Neredeyse 50.000 farklı WordPress eklentisi, web sitelerini özelleştirmek isteyen kişilere hizmet etmektedir. Bu eklentilerden biri de, Insert Headers and Footers eklentisidir. Bu eklenti temada yer alan header.php veya footer.php dosyalarını değiştirmeye gerek kalmadan header (ve footer) alanını özelleştirmenizi ve sağlar.
WordPress Eklenti Kurma Rehberi‘ndeki adımları takip ederek Insert Headers and Footers eklentisinin kurulumunu basitçe yapabilirsiniz.
Eklentileri kullanmak oldukça avantajlıdır. En başta, eklenti, kod yazmadan WordPress header alanını düzenlemenizi ve kişiselleştirmenizi sağlar. Eklentiler ayrıca tüm değişiklikleri ulaşılması kolay bir yerde saklar ve istediğiniz zaman düzenleme yapmanıza da izin verir.

Eklenti kullanmayı seçmek aynı zamanda kodu yanlış bir yerde düzenleyip sitenize zarar verme ihtimalinizi de ortadan kaldırır.
Son olarak, bir eklenti kullanarak header alanı düzenlemeyi seçerseniz, bilgilerinizi de kayıt altında tutmuş olursunuz. Her tema güncellenmesi sırasında eklentiniz header bilgilerinizi de günceller, böylece sizin yeniden bir güncelleme yapmanıza gerek kalmaz.
WordPress temanızın built-in (yerleşik) düzenleme özelliğini kullanın
Header düzenlemenin bir başka yöntemi ise kullandığınız temanın kendi built-in özelliğini kullanmaktır. Bu yöntemi son seçenek olarak belirtiyoruz çünkü bu yöntemi sadece temanızda bu özellik varsa kullanabilirsiniz.
Bazı WordPress temalarında bu seçenek mevcutken bazılarında ise yoktur. Eğer websitenizde kullandığınızz tema header ve footer alanlarına kod ve komut eklemenize izin veriyorsa eklenti kurmanıza da gerek kalmaz.
Şunu unutmayın; eğer temanızı bu özelliği sunmayan bir temaya değiştirirseniz, WordPress kodunuzu kaydetmeyecektir.
Artık WordPress Header’ınızı Düzenlemeye Hazırsınız
Header alanını düzenlemek, web sitenizi benzersiz kılmak ve özelleştirmek için harika bir yoldur. Header alanına kod eklemek birçok entegre edilebilir izleme ve analitik servislerinin de en temel yoludur.
Header’ı düzenlemek için header.php dosyasını nasıl düzenleyeceğinizi öğrenebilir veya sadece Insert Headers and Footers eklentisini kurabilir, aktive edebilir ve özelleştirebilirsiniz.
Şunu unutmayın ki WordPress piyasadaki en kullanışlı içerik yönetim sistemlerinden biridir. WordPress sitenizi kurmaya bugün başlamak için IHS Telekom’un sunduğu ve uygun fiyatlı WordPress Hosting paketlerimize göz atabilirsiniz.